いきなりですが、パワーポイントで画像作成用便利マクロを作りました。→550円(税込)で販売します!
↓↓↓↓↓販売サイトはこちら↓↓↓↓↓
皆さんはブログの画像をどうやって作っていますか。
私は、パワーポイントで作っています。
『図形とテキストボックスを組み合わせる→画像全選択→グループ化→図として保存→ファイルをリネーム』という手順で作っていました。
最初の『図形とテキストボックスを組み合わせる』は、記事内容の説明に深くかかわるので注力しなければなりません。
しかし、『画像全選択~ファイルをリネーム』は記事内容には関わらないので、できるだけ手間を省きたいと常々思っていました。
そこで、今回、めんどくさい作業を一瞬で終わらせるツールを作ってみました。
では、中身を紹介ます。
【結論】ブログ画像作成ツールで画像出力作業の時間が30分→0秒になった

ブログで使う用の画像を出力するのに、画像の量にもよりますが、だいたい30分かかっていました。
しかも、画像の番号を間違えたり、間違って画像を上書きしたりとミスも多かったです。
そんな時間がかかってめんどくさい作業をやりたくないので、一瞬で解決してくれるツールをPowerPointマクロで作りました。
このツールのおかげで画像を出力する作業が、楽になりました。
PowerPointでブログ用画像を作っている人で、「画像出力がめんどくさい、便利ツールがほしい!」という方は↓のボタンをクリックして購入を検討してみてください。
パワーポイントでブログ用画像を出力するのはめんどくさい

パワーポイントの画像出力についての詳細は、以下の通りです。
- 画像を出力する方法は3STEP
- 特にファイル名を変えるのが面倒
それぞれ紹介します。
画像を出力する方法は3STEP
パワーポイントでブログ画像を作るには以下の3STEPです。
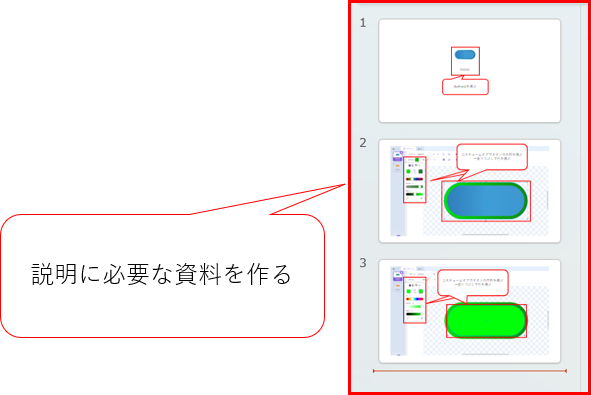
- 画像や図形を挿入して説明資料を作る
- 画像を全選択(Ctrl+A)する
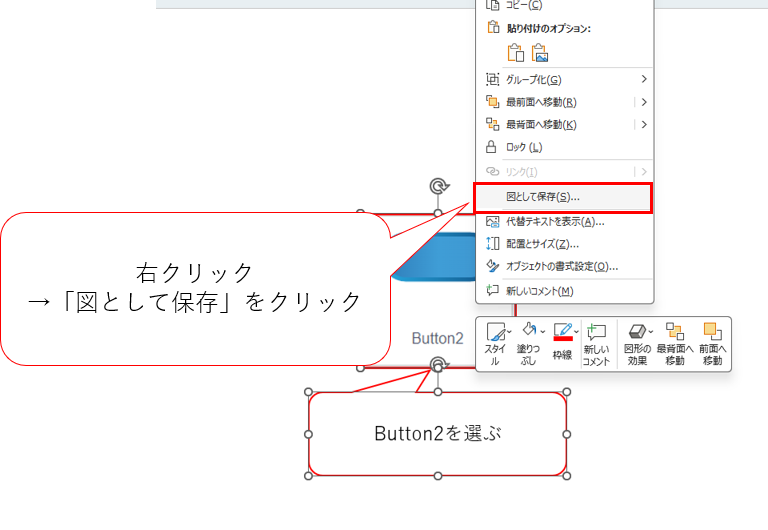
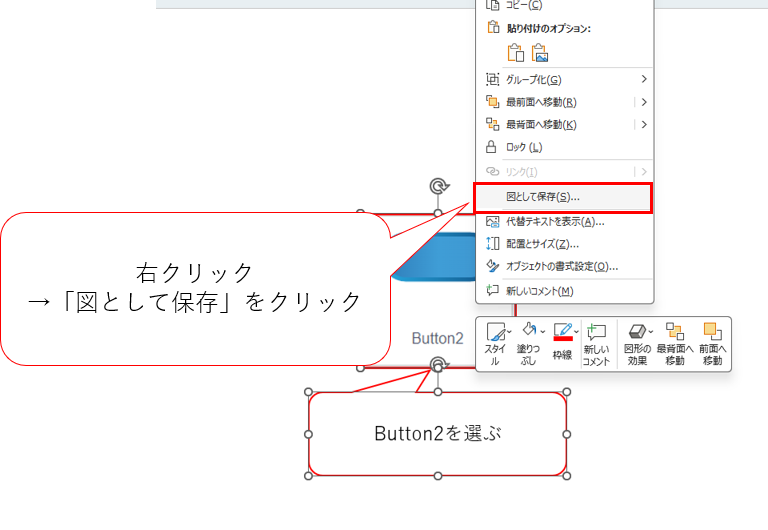
- 右クリックのメニューから「図として保存する」で画像を出力

今まで画像の全選択の後にグループ化(Ctrl+G)をしていましたが、グループ化をしなくてもちゃんと画像が出力できました。
導入で書いた通り、①の『画像や図形を挿入して説明資料を作る』作業は、記事の出来を左右するのでこだわる必要があります。
しかし、②、③の作業は直接ブログの内容に影響はしません。
そのため、②、③の作業負荷を減らすことで、①に注力でき、記事の質があがるはずです。
特にファイル名を変えるのが面倒
特に面倒なのが、『図として保存する』の作業です。
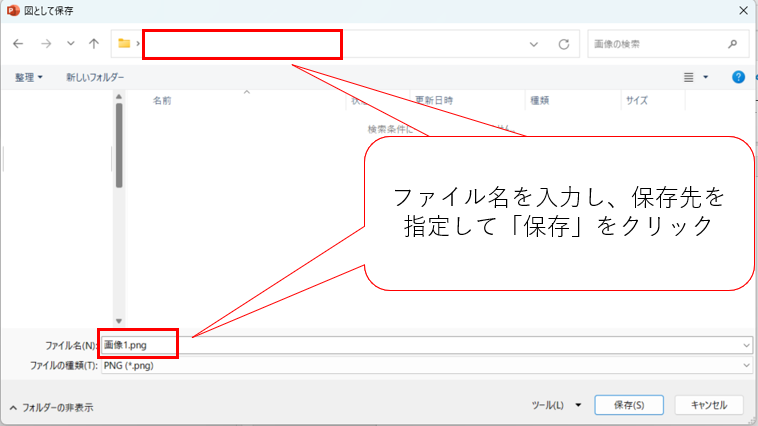
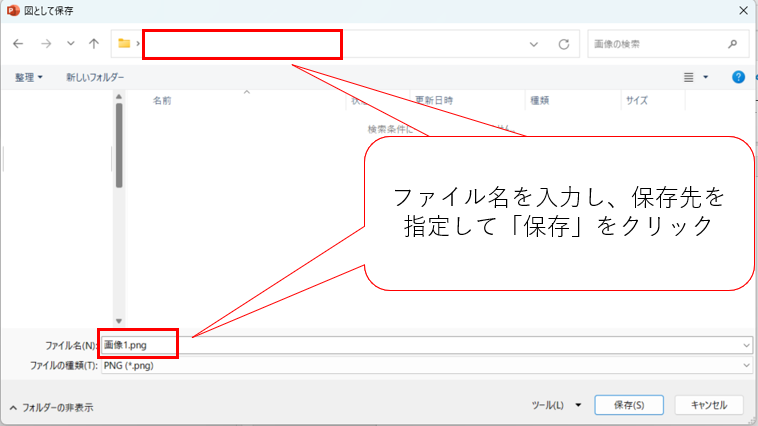
『図として保存する』をクリックすると、ウィンドウが開きます。


その後、ファイル名を入力して『保存』をクリックします。


ファイル名はデフォルトで『画像1』という風に設定されていますが、このまま保存すると何の画像なのかがわかりにくいです。
わかりやすい名前に変えて保存すればいいのですが、これがめんどくさい。
入力ミスや上書きも発生することもあります。
そのため、ファイル名を変える作業を省略できるととても楽になるはず。
マクロで作ったブログ画像作成ツールを紹介


ブログ画像作成ツールの特徴は、以下の通りです。
- めんどくさい作業をワンクリックで完了
- ファイルのリネーム&ナンバリングも自動
それぞれ紹介します。
めんどくさい作業をワンクリックで完了
パワーポイントで画像を出力するためには以下の3STEPが必要だと紹介しました。
- 画像や図形を挿入して説明資料を作る
- 画像を全選択(Ctrl+A)する
- 右クリックのメニューから「図として保存する」で画像を出力
そのうち、②、③の動作をワンクリックで完了できるツールにしました。
マクロを実行すると一瞬で画像を出力できます。
ファイルのリネーム&ナンバリングも自動
特にめんどくさいファイルの名前変更も自動でやってくれます。
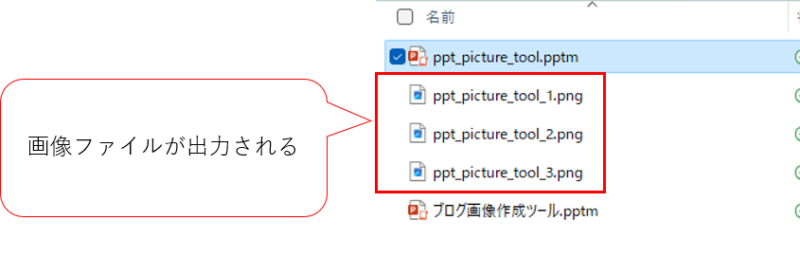
マクロを実行するとパワーポイントのファイル名とシートの番号を取得し、『ファイル名+シートの番号.png」という画像ファイルを出力します。
シートの番号はかぶることがないので、画像ファイルを間違って上書きしてしまうというミスが発生しません。
ブログ画像作成ツールでできること


ブログ画像作成ツールでできることは、以下の2つです。
- 1シート分の画像作成&出力
- 全シート分の画像作成&出力
それぞれ紹介します。


1シート分の画像作成&出力
マクロ『Picture_ONE』を実行すると、現在のシートの画像が出力されます。
現在のシートだけ画像出力したいときに実行してください。
画像の出力先はツールを保存しているフォルダと同じフォルダです。
全シート分の画像作成&出力
マクロ『Picture_ALL』を実行すると、すべてのシートの画像が出力されます。
複数のシートがあり、すべて画像として出力したいときに実行してください。
こちらもツールを保存しているフォルダと同じフォルダに画像が出力されます。
ブログ画像作成マクロの使い方3STEP


画像作成マクロの使い方は以下の3STEPです。
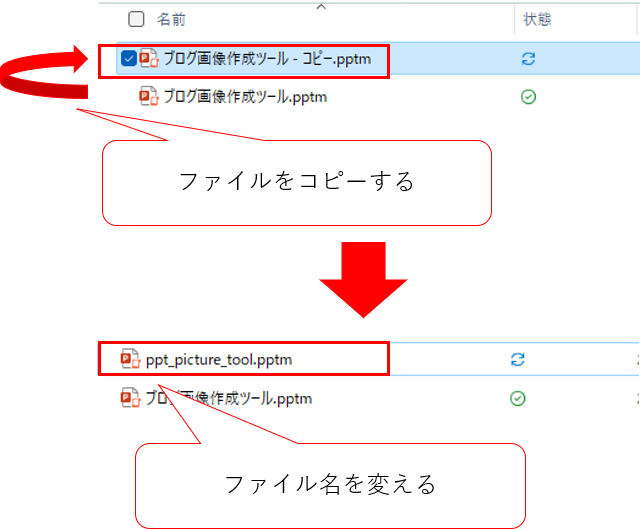
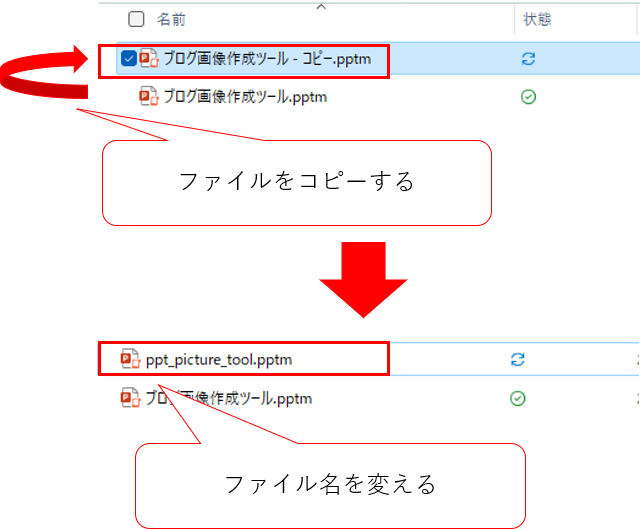
- ブログ画像作成ツールのファイルをコピーして名前を変える
- 1シートもしくは複数のシートで画像を挿入
- マクロを実行
それぞれ紹介します。
ブログ画像作成ツールのファイルをコピーして、ファイル名を好きな名前に変えます。


画像ファイルの名前になるので、わかりやすいものが良いでしょう。



私は、ブログ記事のURLにすることが多いです。
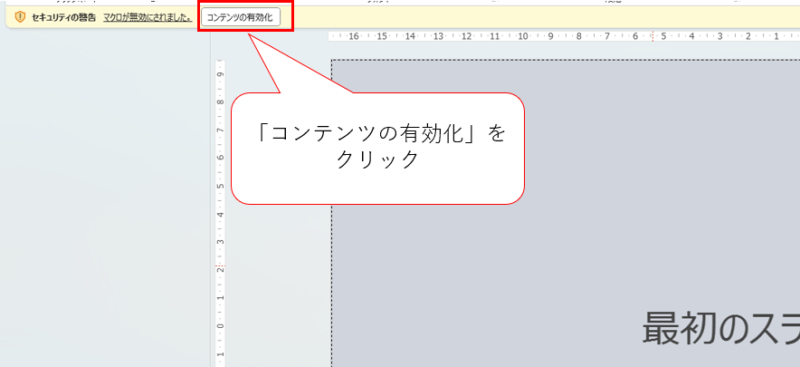
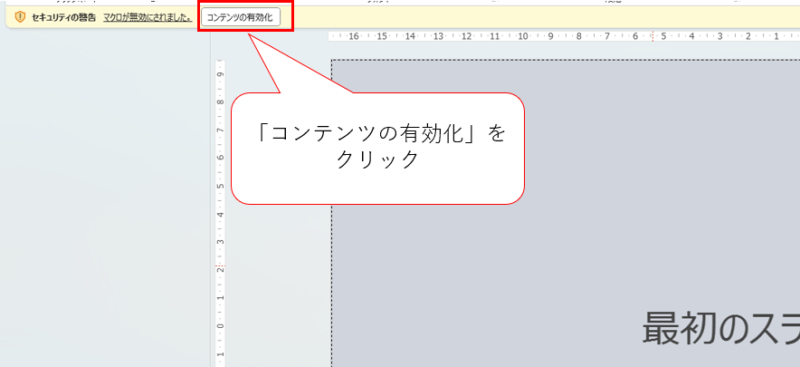
ファイルを開いたときに『コンテンツの有効化』が表示されたら、クリックしてください。


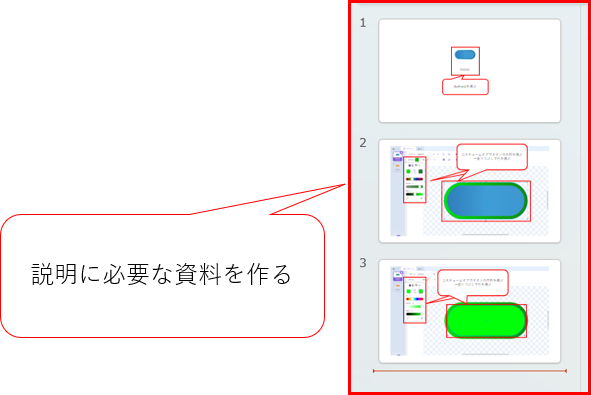
説明用の図形や画像を挿入します。


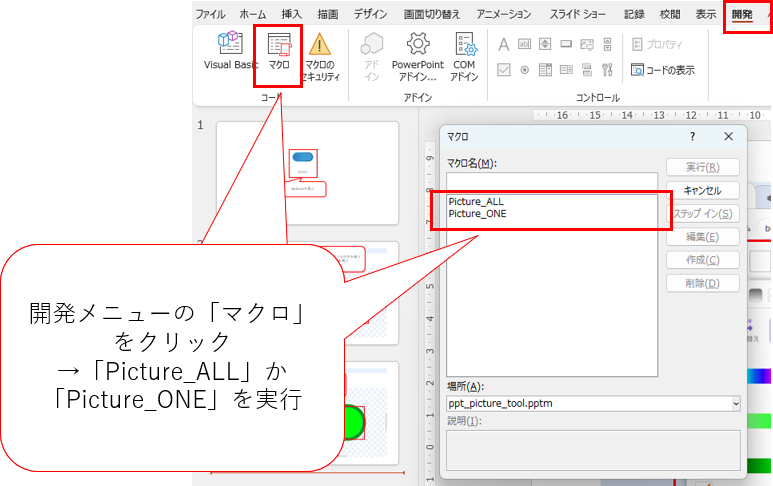
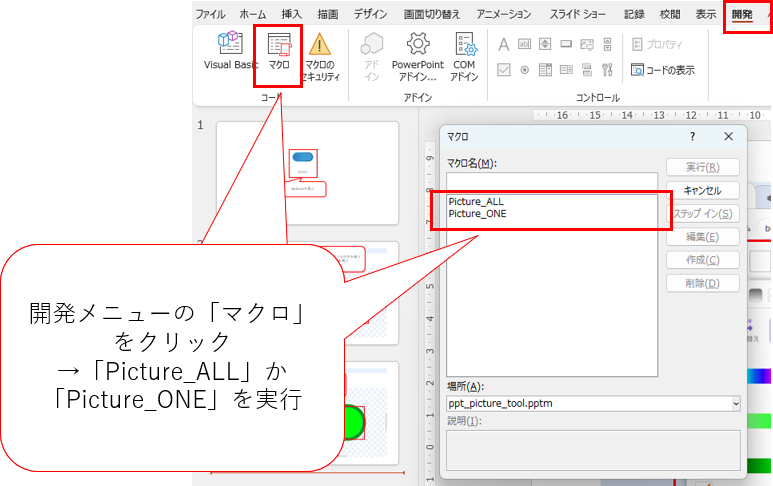
開発タブのマクロをクリックします。
『Picture_ONE』か『Picture_ALL』を選んで、実行します。


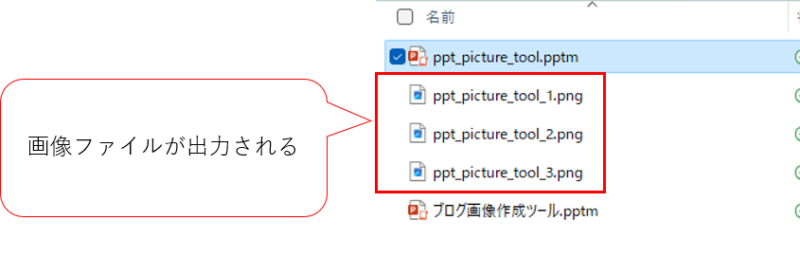
そうすると、画像作成ツールと同じフォルダに画像が出力されました。


もし開発メニューが表示されなかったら
ブログ画像作成ツールを開いて、開発メニューが表示されなかった場合、設定が必要です。
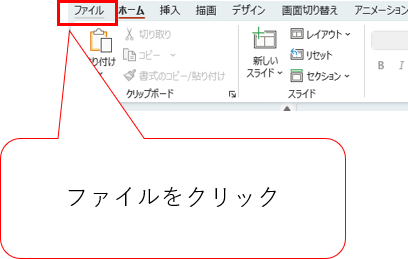
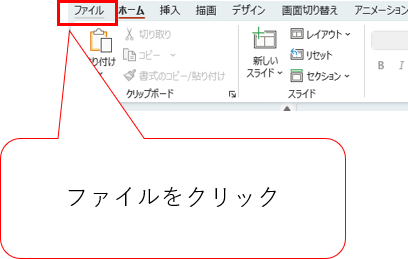
まずはメニューの『ファイル』をクリック。


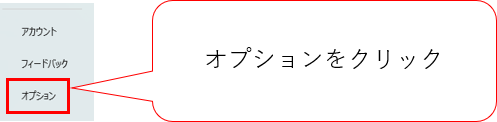
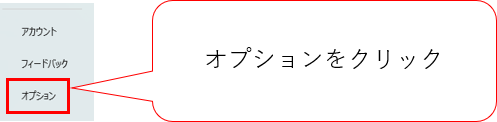
続いて『オプション』をクリックします。


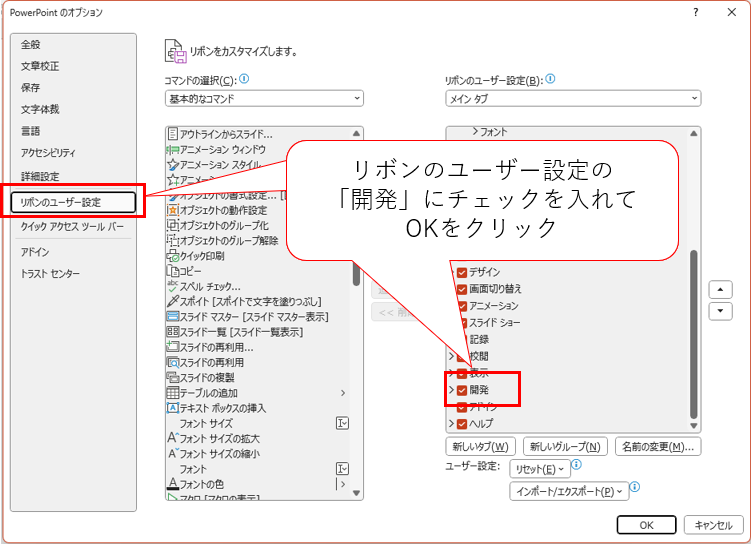
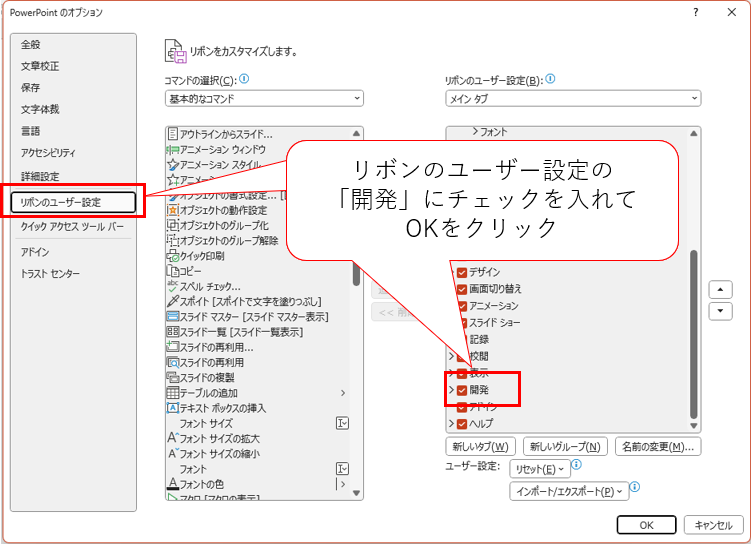
『リボンのユーザー設定』にある『開発』にチェックを入れて『OK』をクリック。


これで、開発メニューが表示されます。
画像や図形がないシート(白紙のシート)があるとエラー


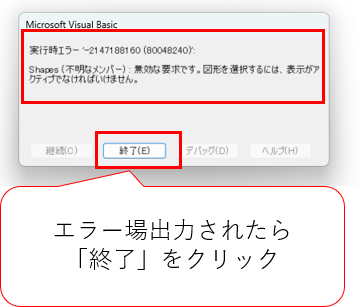
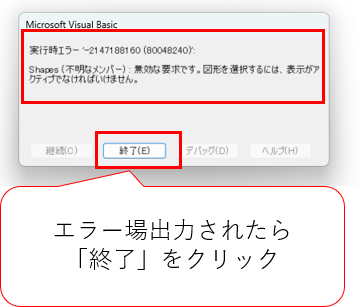
画像がないシートでマクロを実行すると、↓のようなエラーが出力されます。


この場合、『終了』ボタンをクリックして白紙のシートを削除するか、画像や図形を挿入してから、再度マクロを実行してください。
ブログ画像をPowerPointで作っている人の役に立てれば幸いです


ブログ画像を作るときのめんどくさい作業を一瞬で終わらせるための便利ツールを紹介しました。
使い方によっては、ブログ画像以外にも使えるかもしれません。
記事を読んでいただき、「おっ!便利そう」と感じた方は、下記ボタンから販売サイトに行っていただき、購入を検討してみてください。
今後もPowerPointやExcelの面白い使い方を発信するだけでなく、いろいろ販売しようと思いますので乞うご期待です。

コメント