
このアニメーションを何回か繰り返したいな



このアニメーションはもっと速くならないかな



このアニメーションを逆向きにできないかな
これらの悩みはすべて解決できます。
アニメーションの「効果のオプション」を使いこなせばアニメーションの速さ・向き・繰り返しを自分好みに設定できます。
オプションを使いこなして、ひと味違ったアニメーションを作りましょう!
この記事では
- アニメーションの向きを変更する方法
- アニメーションの速さを変更する方法
- アニメーションの繰り返し回数を変更する方法
を紹介します。
今回の記事を実践すると↓のようなアニメーションができます。
お持ちのパソコンにパワーポイントが入っていない方は、ぜひ↓から購入してください!!
アニメーションのカスタマイズは効果のオプションから
図形と3Dモデルにアニメーションを設定したところからスタートです。
今回は、「スライドイン」を選んでいます。


オプションの変更前のアニメーションはこんな感じ↓
アニメーションの設定については下記の記事を参考にしてください。


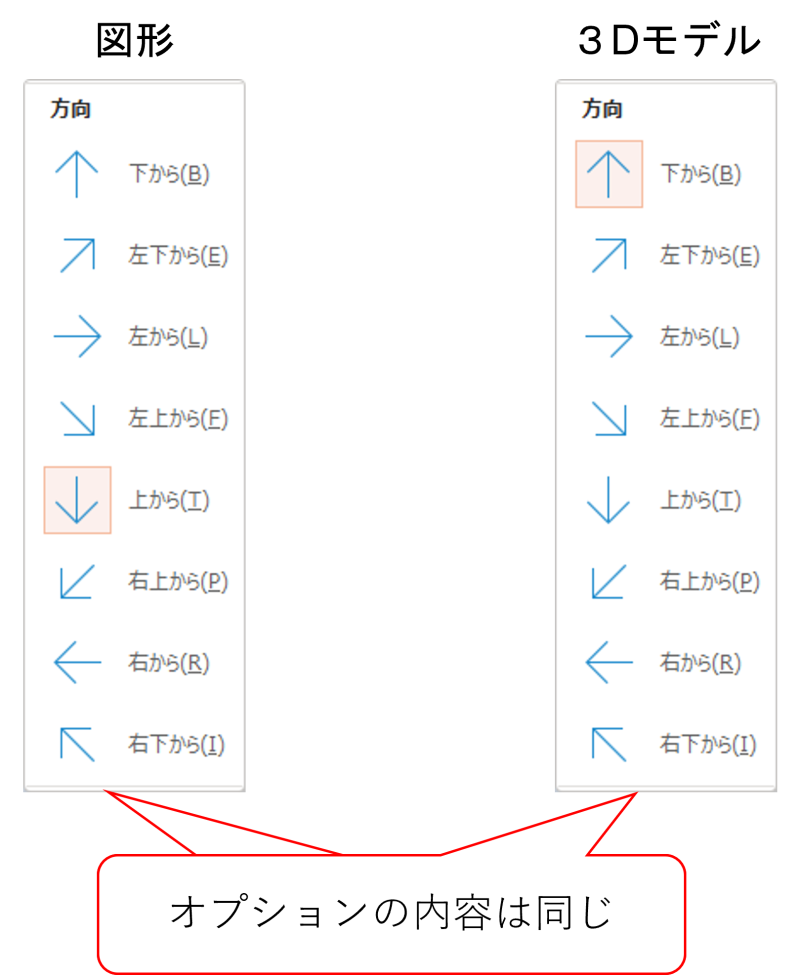
図形と3Dモデルを使うのは効果のオプションの内容が少し違うからです。
比較しながら解説していきます。
アニメーションの向きを変更する方法3STEP
まずは図形の「スライドイン」の向きを変えていきます。
手順は3STEPです。
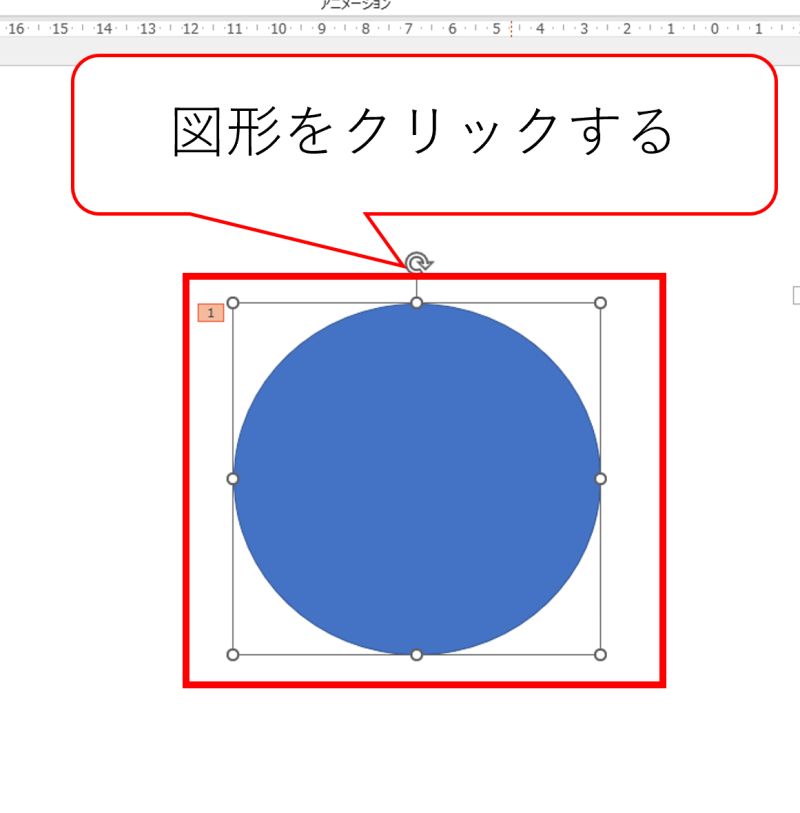
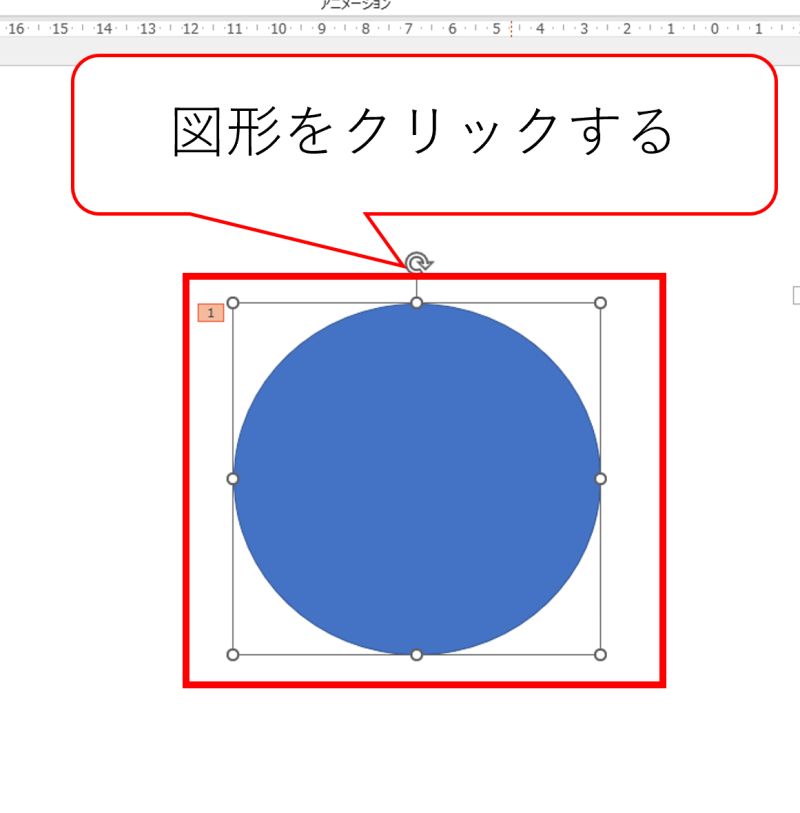
STEP1.図形をクリックします。
アニメーションの向きを変えたい図形をクリックします。
図形が四角で囲まれていたらOKです。


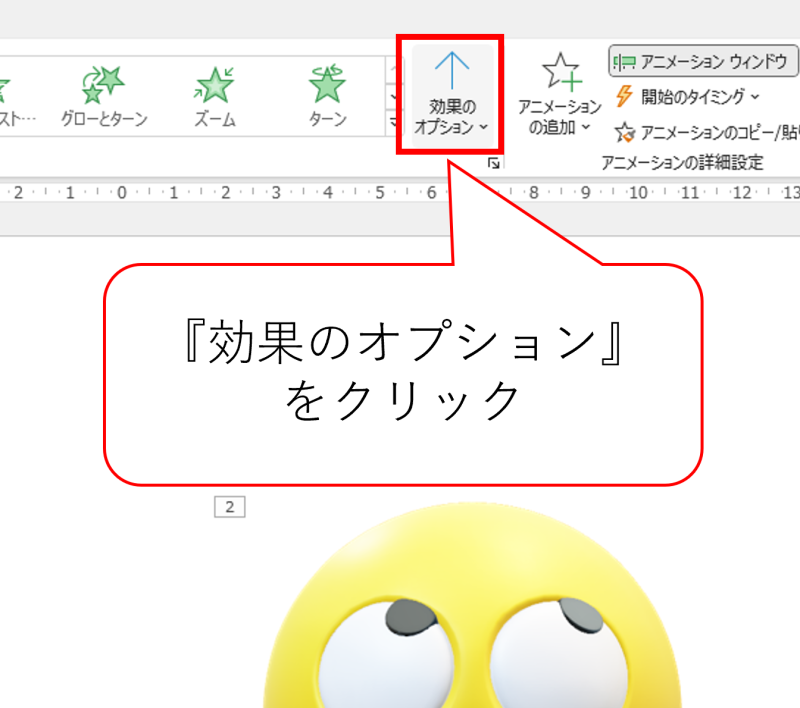
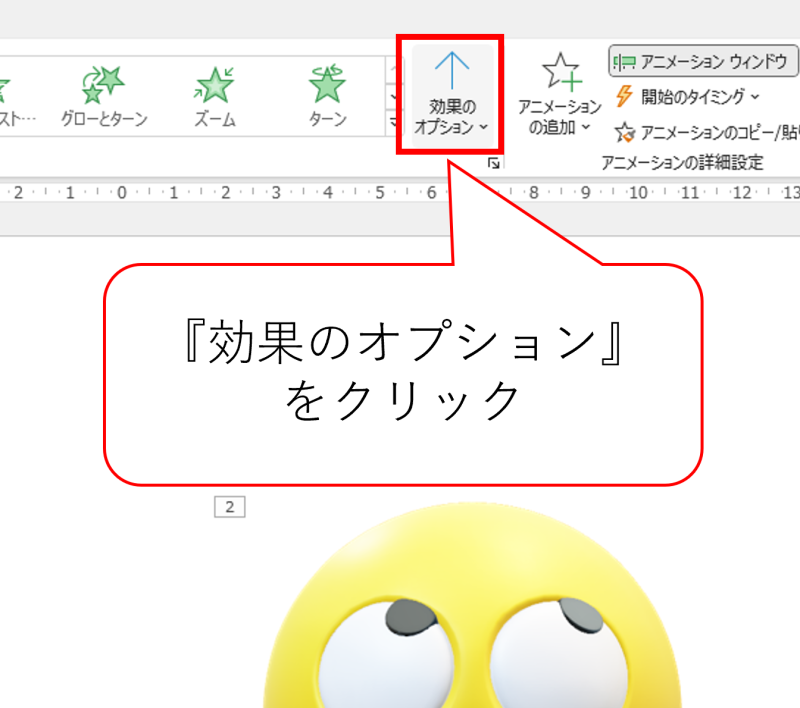
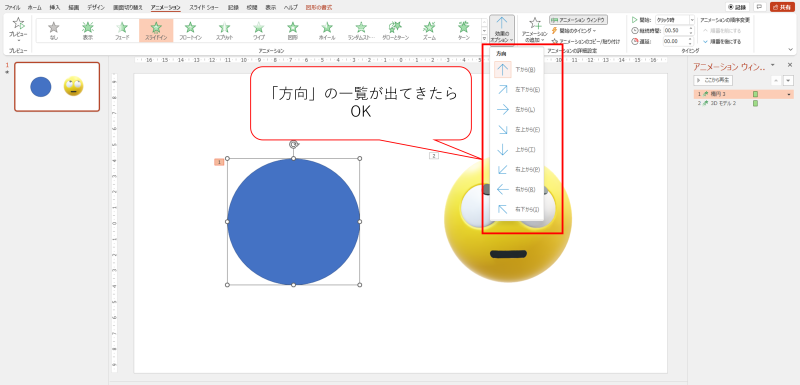
STEP2.メニュー内の「効果のオプション」をクリックします。
メニュー内のアニメーション一覧の右側にある「効果のオプション」をクリックします。




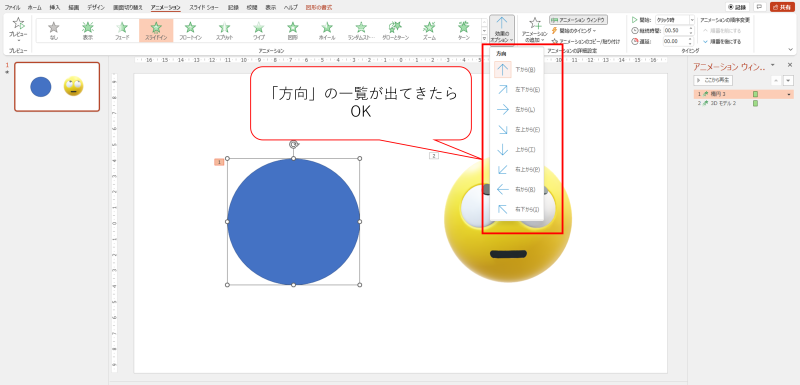
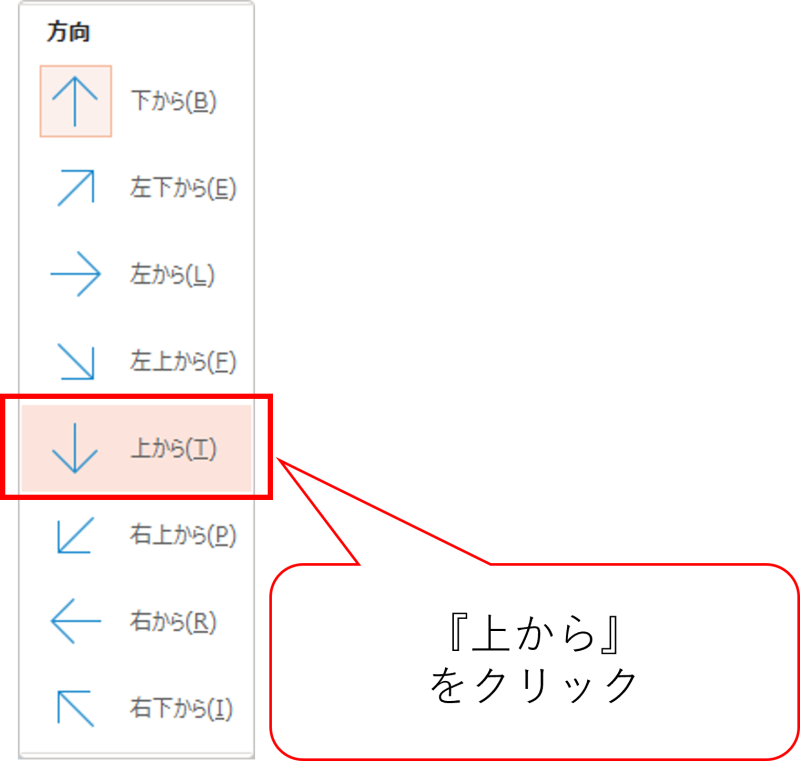
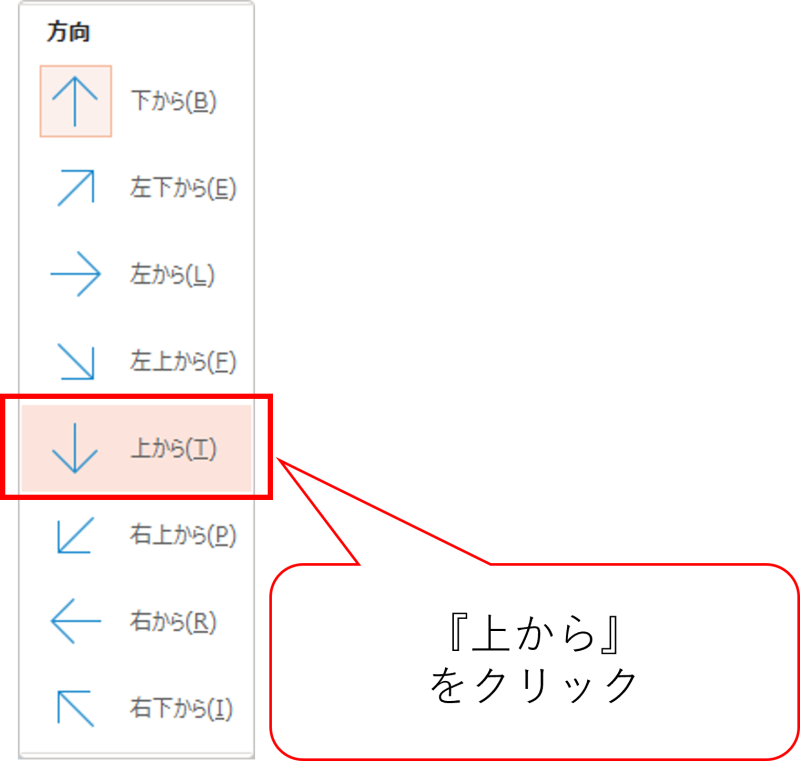
STEP3.「上から」を選びます。
「方向」の一覧の中から「上から」を選びます。


これで図形が画面の下からスライドインしてきたのが、上からスライドインするように変わりました。
続いて、3Dモデルです。
STEP1~STEP3の手順は図形と同じです。
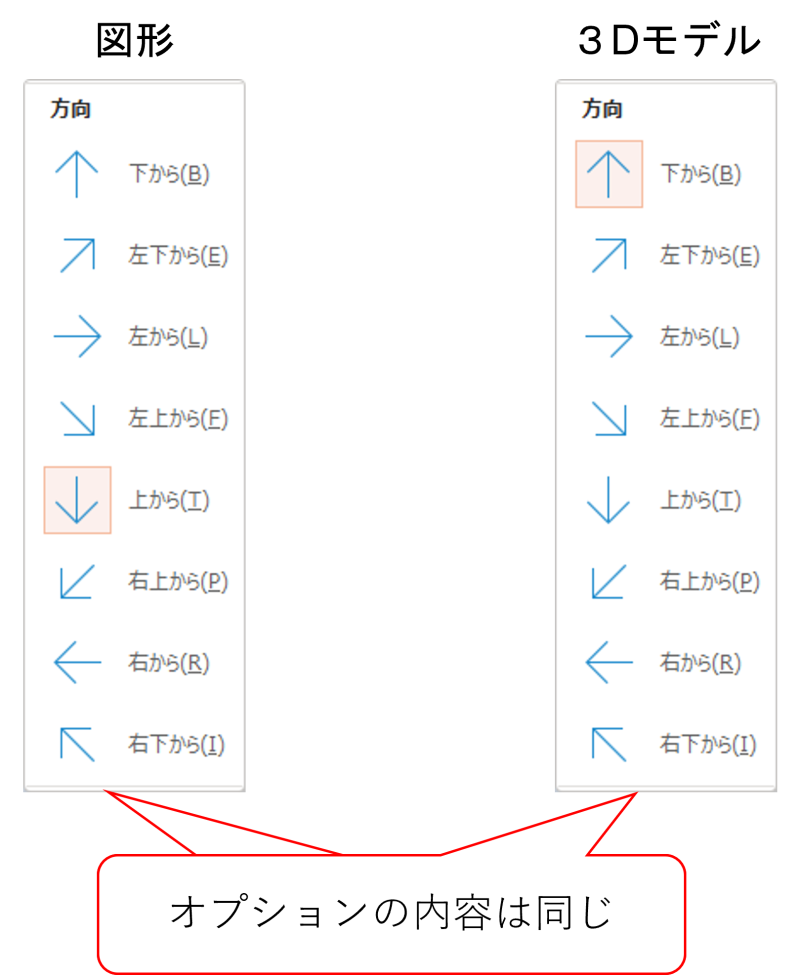
「効果のオプション」の内容を図形と比較してみます。


「向き」のオプションについては内容に違いはありません。
STEP3で「左から」を選びます。
3Dモデルでは、「左から」を選んでみましょう。
3Dモデルが左からスライドインするように変わりました。
アニメーションの速さを変更する方法
アニメーションの「向き」の次は「速さ」を変えてみます。
手順は3STEPです。
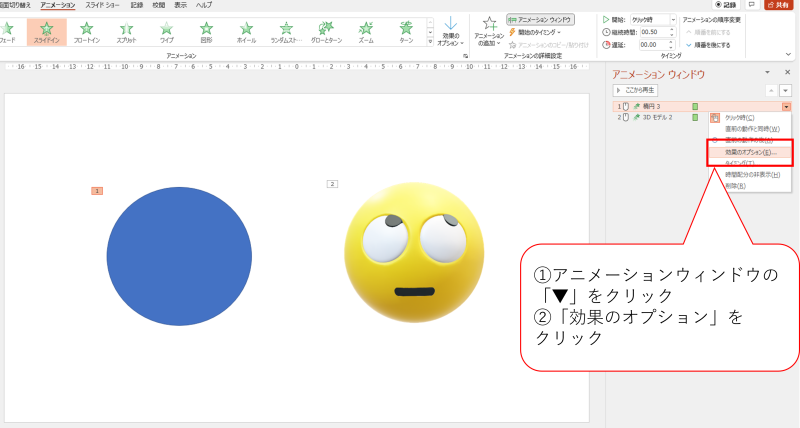
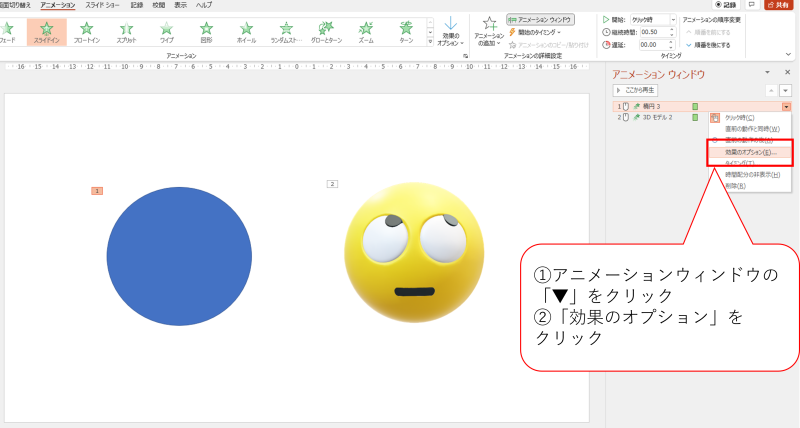
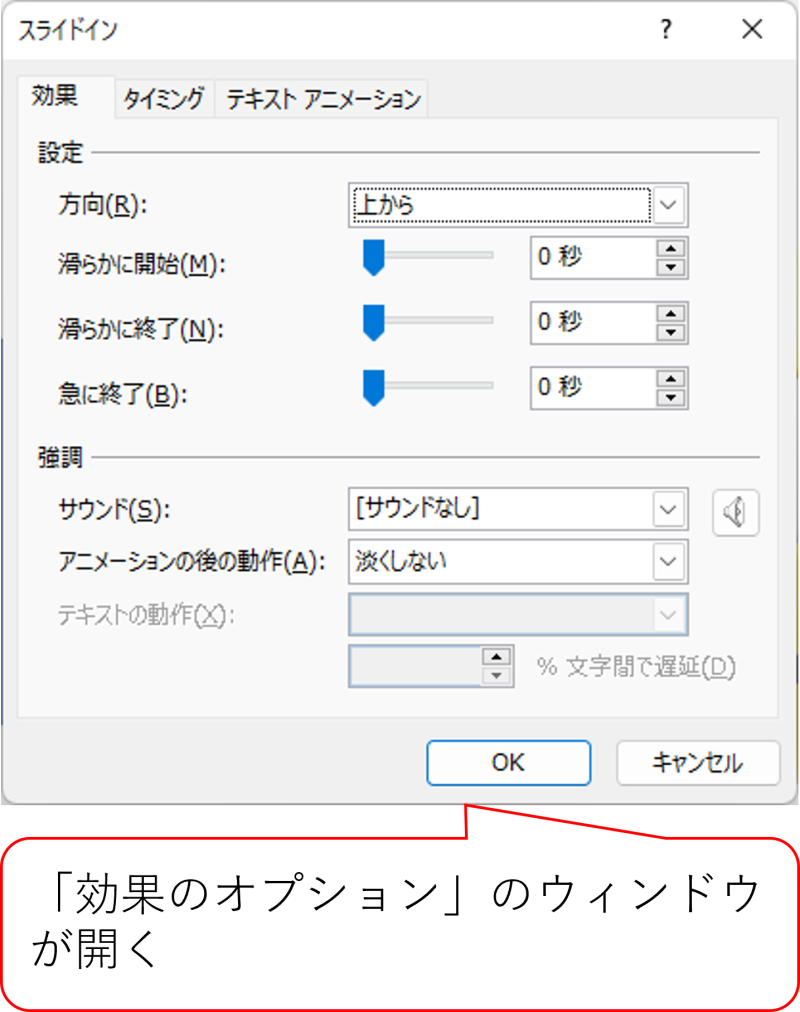
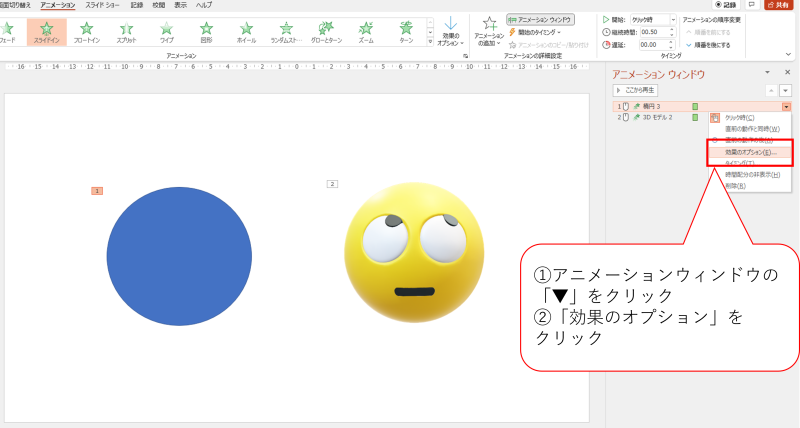
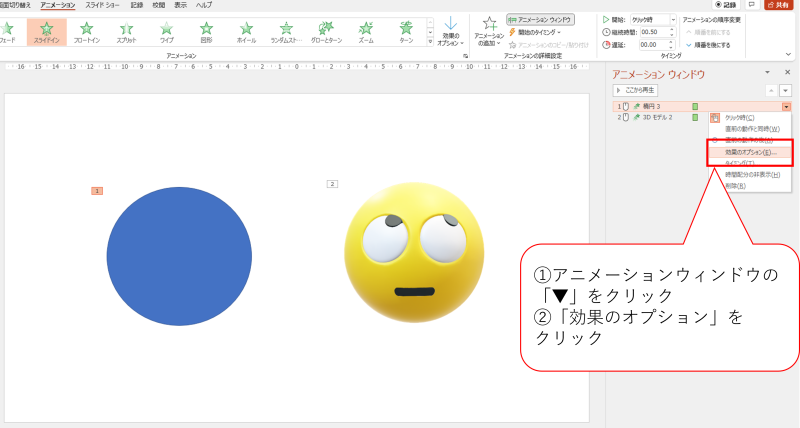
STEP1.アニメーションウィンドウの「▼」→「効果のオプション」をクリック


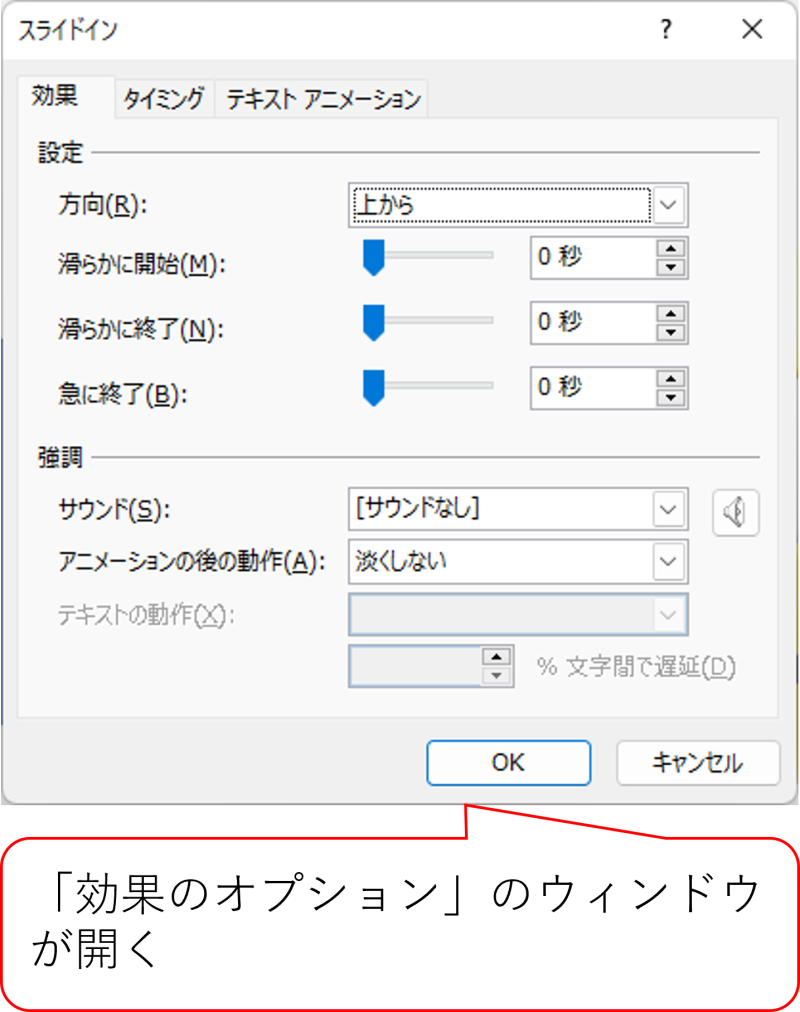
「効果のオプション」のウィンドウが開いたらOKです。


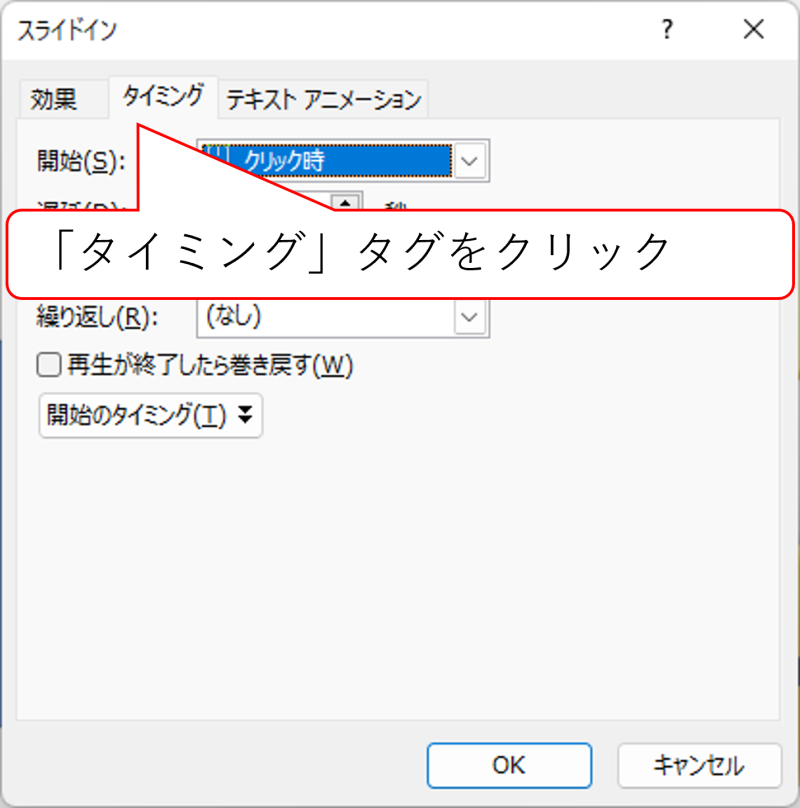
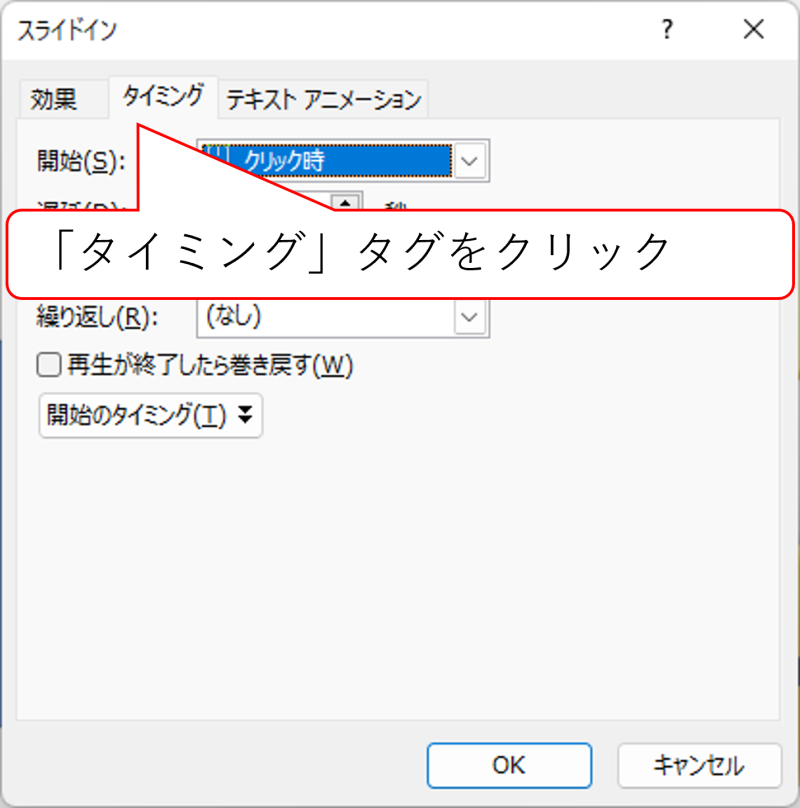
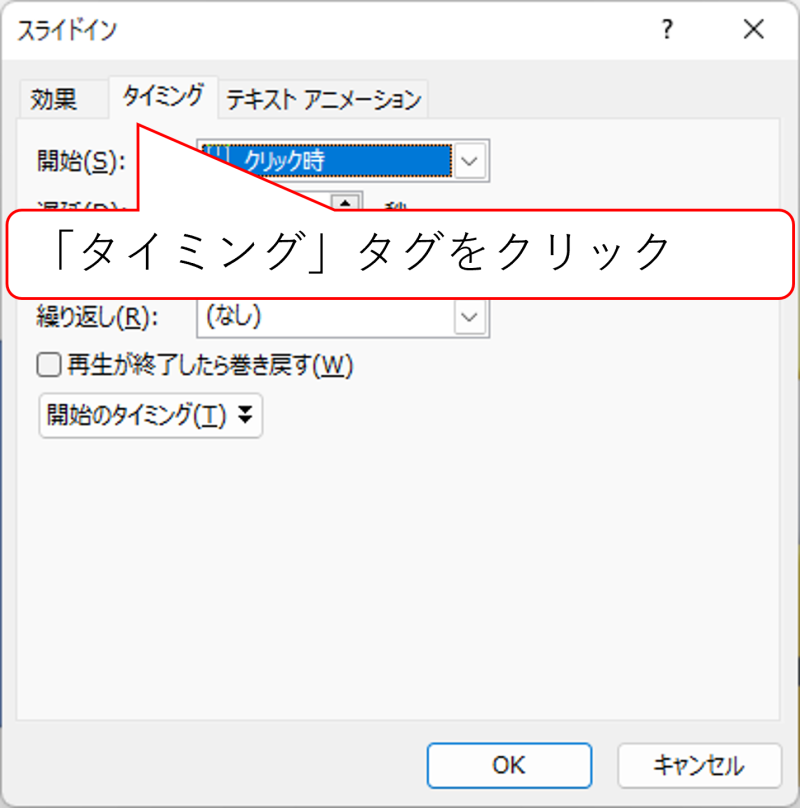
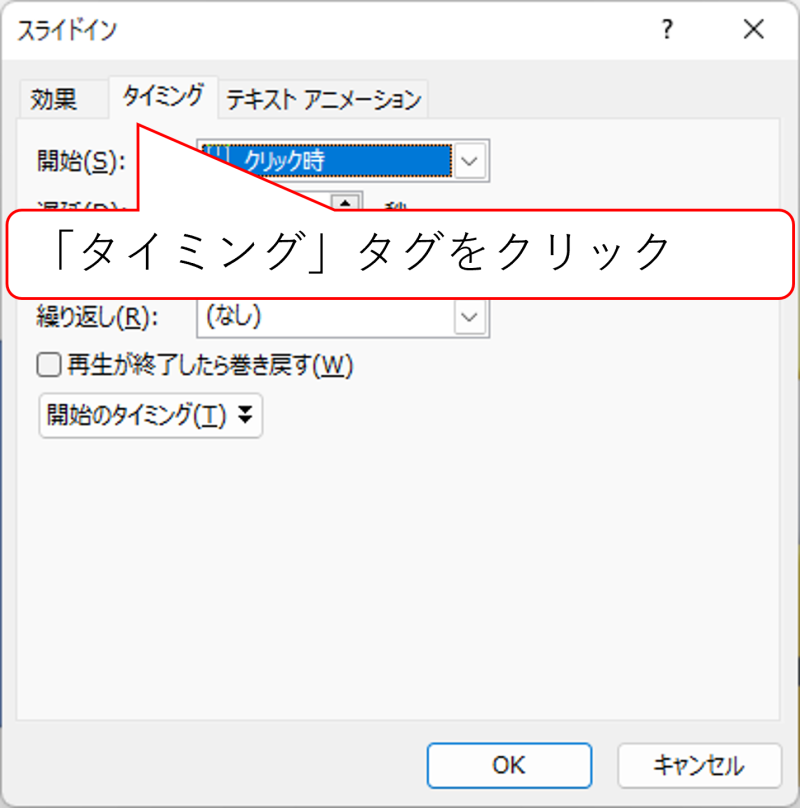
STEP2.「タイミング」タグを開く
ウィンドウの上の方にある「効果」、「タイミング」、「テキストアニメーション」の中から
「タイミング」を選びます。


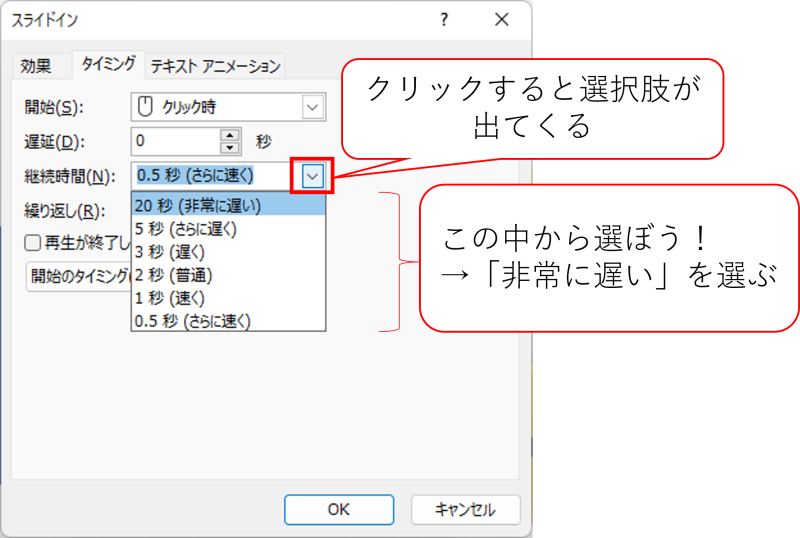
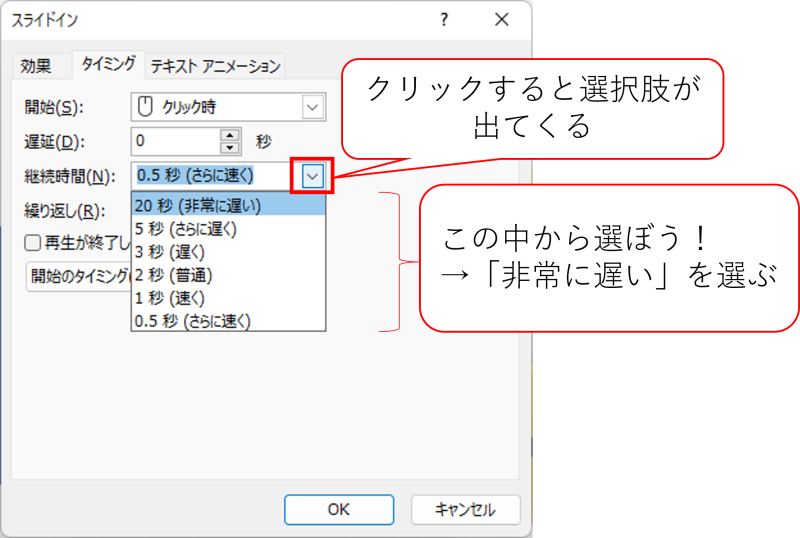
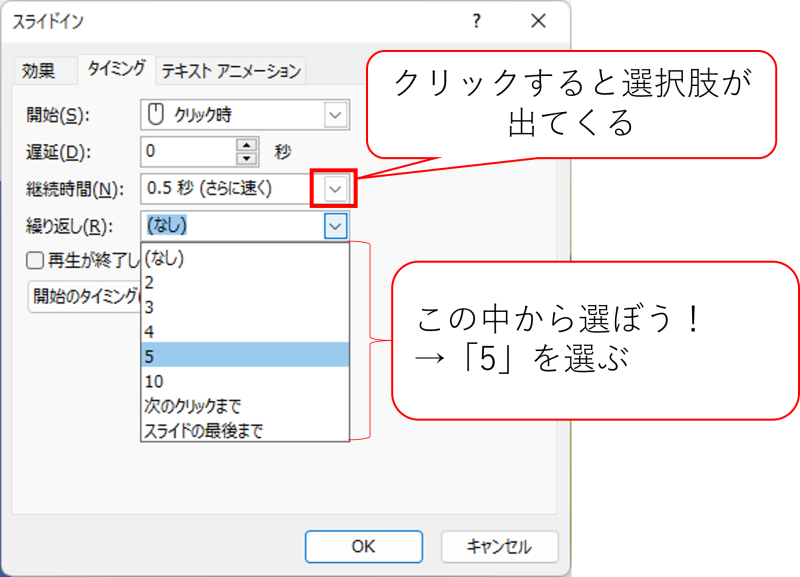
STEP3.「継続時間」を変更する
継続時間の下矢印を押すと選択肢が出てくるので、好きなものを選びます。
「非常に遅い」を選びます。


できたアニメーションはこちら↓
めっちゃ遅い(笑)
速さを遅くすると動画が長くなってしまうので、今回は図形も3Dモデルも初期設定「0.5秒(さらに速く)」にしておきます。
【番外編】3Dモデルにはないテキストアニメーションとは?
続いて3Dモデル
図形のときと同じように3Dモデルの「効果のオプション」を開きます。
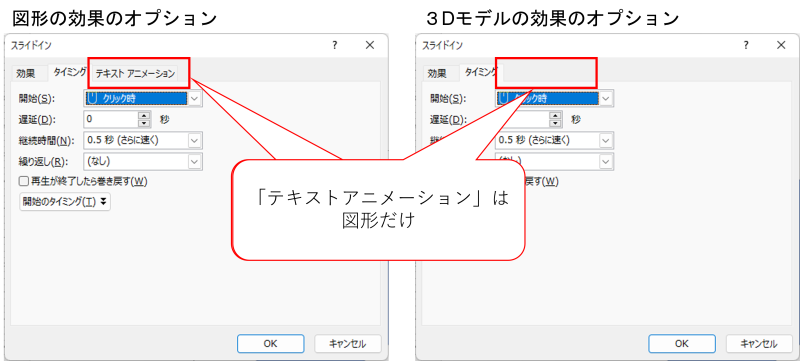
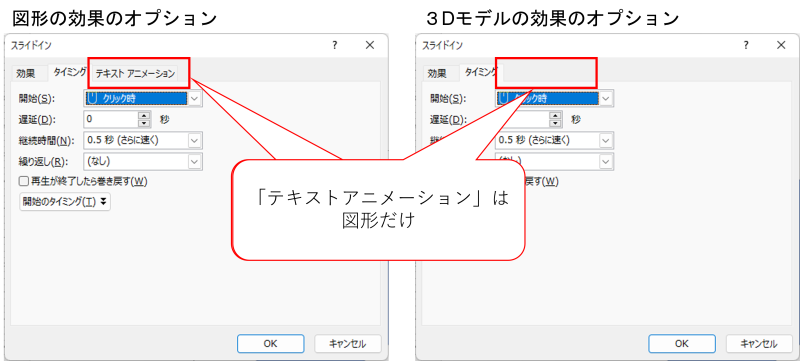
・・・・おやおや、図形のときとちょっと違いますね
図形の効果のオプションには「テキストアニメーション」タグがありますが、
3Dモデルにはありません。


「テキストアニメーション」は図形の中に文を書いたときに、テキストの表示の仕方を設定するオプションです。
こんな感じ↓
今回は、「テキストアニメーション」についてはここまでにします。
また別の機会に紹介します。
アニメーションの繰り返し回数を変更する方法3STEP
最後にアニメーションの繰り返し回数を変更します。
STEP1.アニメーションウィンドウの「▼」→「効果のオプション」をクリック


STEP2.「タイミング」タグを開く


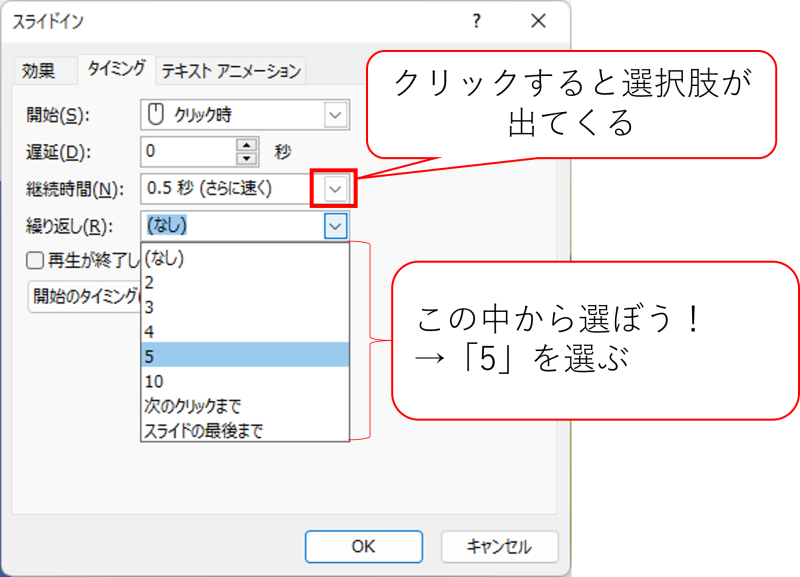
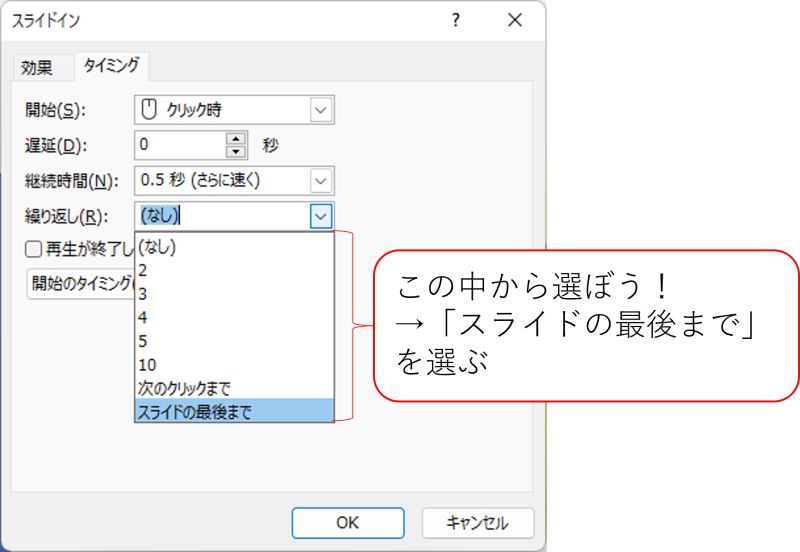
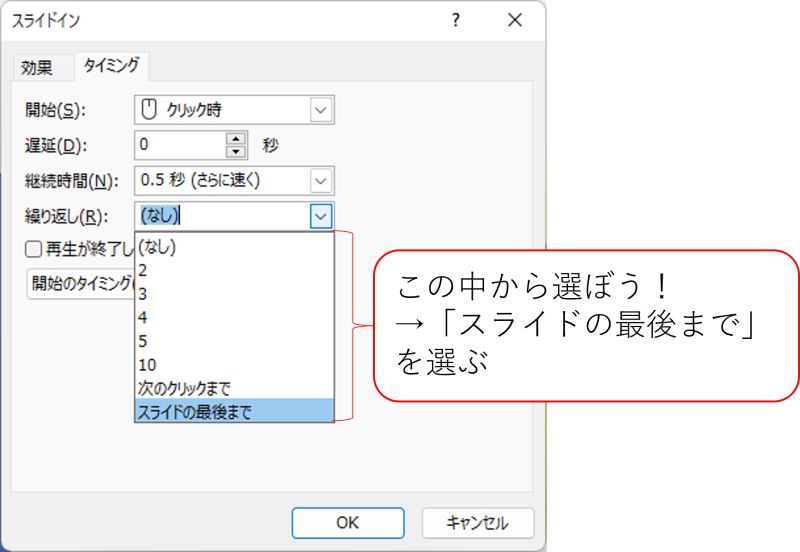
STEP3.「繰り返し」を変更する
図形のアニメーションは「5」を選びます。


3Dモデルは「スライドの最後まで」を選びます。


できた動画はこんな感じ↓
動画ではわかりにくいですが、3Dモデルはスライドが変わるまで動き続けます。
「次のクリックまで」を選んでも同じような動きをします。
10回以上動かしたいときに選んでみてください。
【まとめ】効果のオプションを駆使してオリジナルのアニメーションを作ろう!
今回はアニメーションの「向き」、「速さ」、「繰り返し回数」にフォーカスして紹介しました。
ポイントは2つ。
- 「向き」はメニューの中の「効果のオプション」から選ぶ。
- 「速さ」、「繰り返し回数」は、アニメーションウィンドウから「効果のオプション」→「タイミング」タグで設定する。
「効果のオプション」には、まだまだ紹介しきれていないオプションがたくさんあります。
追い追い紹介できればと思います。
「効果のオプション」駆使してオリジナルのアニメーションを作って見てください。
スポンサーリンク
ランキング応援お願いします!!

コメント