
パワーポイントで絵を描きたい!



描画ツールを使って描けますよ
パワーポイントで図形を組み合わせて絵を描くのもいいですが、自分で絵を描きたいこともあると思います。
そんなときは、「描画」ツールを使うのがおすすめです。
「描画」ツールには、マウスをペンのように使ってお絵描きできる機能があります。
この記事では、パワーポイントの「描画」メニューを使って、お絵描きをする方法を紹介します。
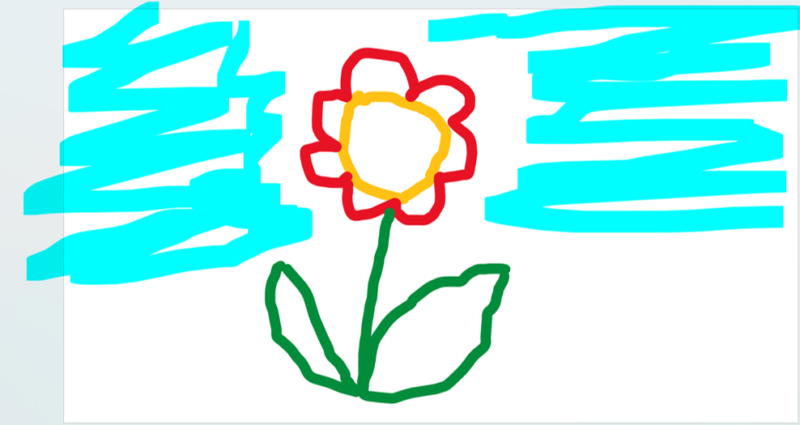
ここで紹介する方法を実践すると↓のような絵が描けます。


お持ちのパソコンにパワーポイントが入っていない方は、ぜひ↓から購入してください!!
お絵描きをするには”描画ツール”を使いこなそう!


使うのは主に3種類(ペン、鉛筆、マーカー)
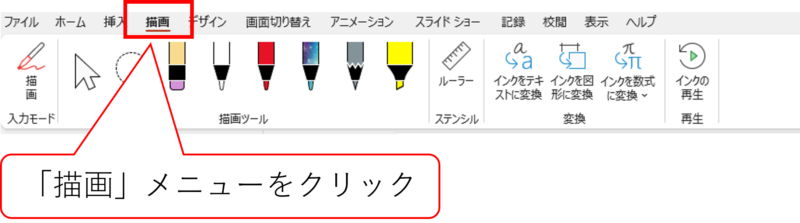
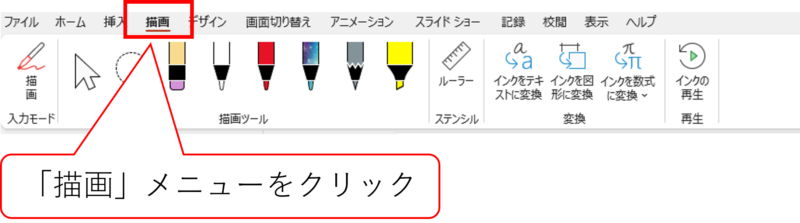
メニューの「描画」をクリックすると「描画ツール」が出てきます。




絵を描くのに使うのは、ペン、鉛筆、マーカーの3種類です。
どれも「色」と「太さ」を自由に設定できます。
ペン


ペンは、サインペンのような線が描けます。ペン、鉛筆、マーカーの中で一番使うんじゃないかと思います。
初期表示だと3種類あるように見えますが、機能は全部同じです。
それぞれ違う色を設定しておけるので、よく使う色を最初に設定しておけば、ペンを切り替えられます。
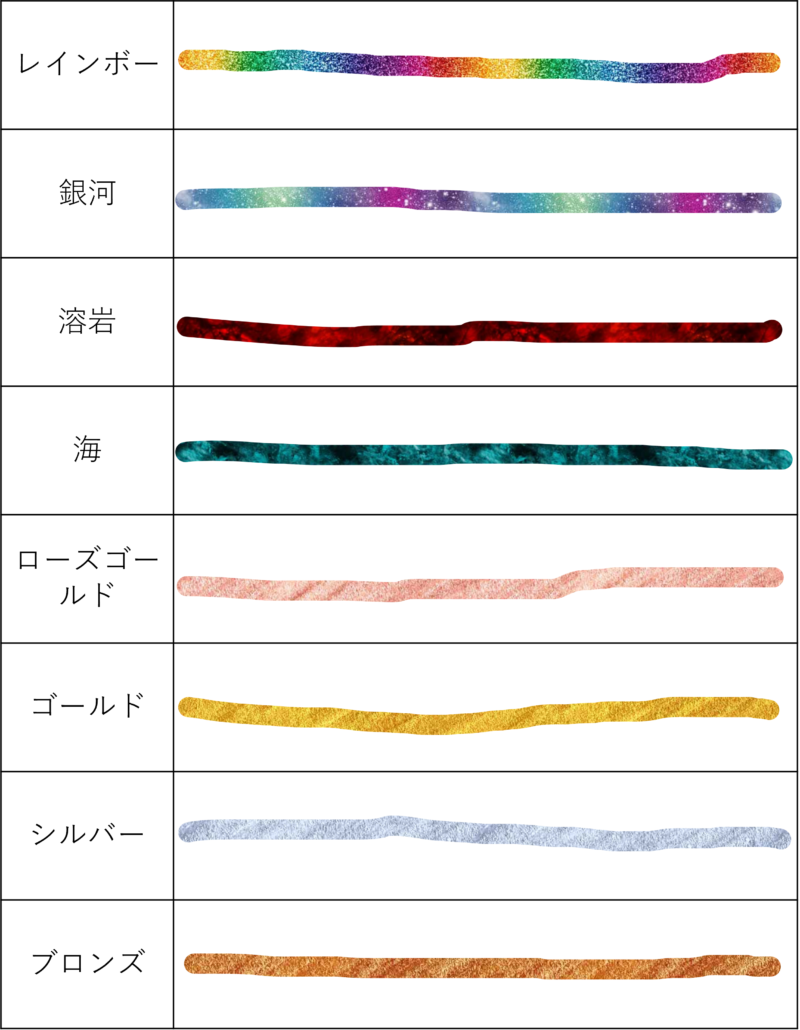
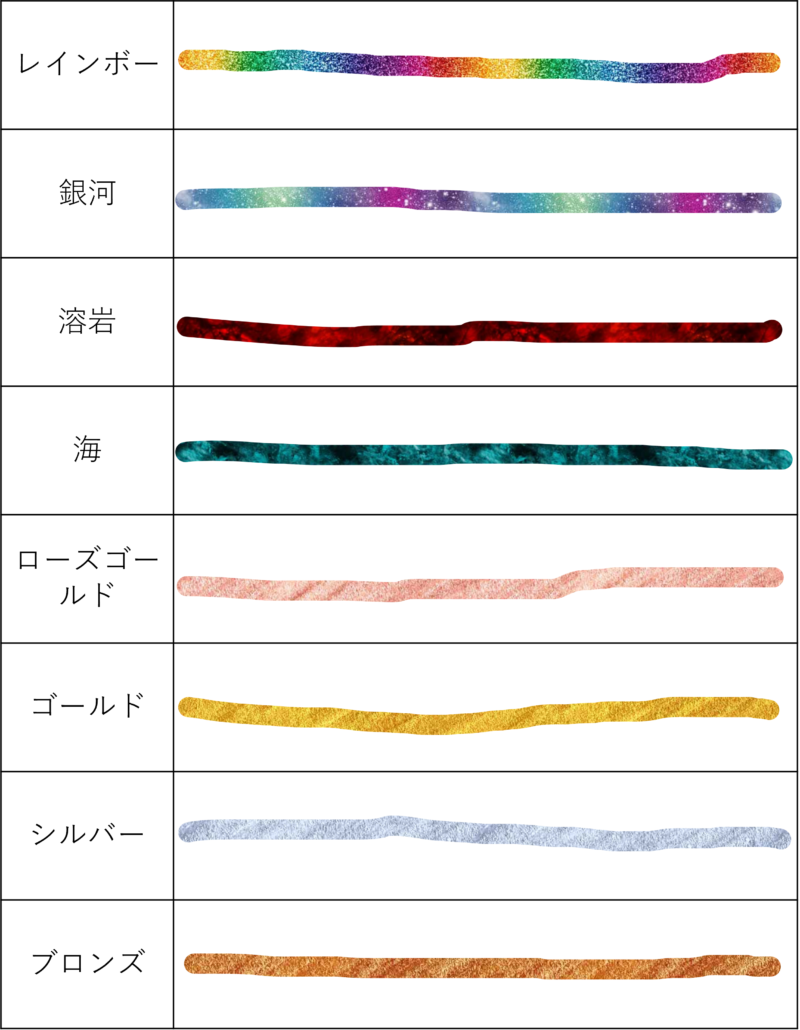
また、「レインボー」や「溶岩」など特殊な色を設定できるのも魅力です。
特殊な色の一覧は↓の通り


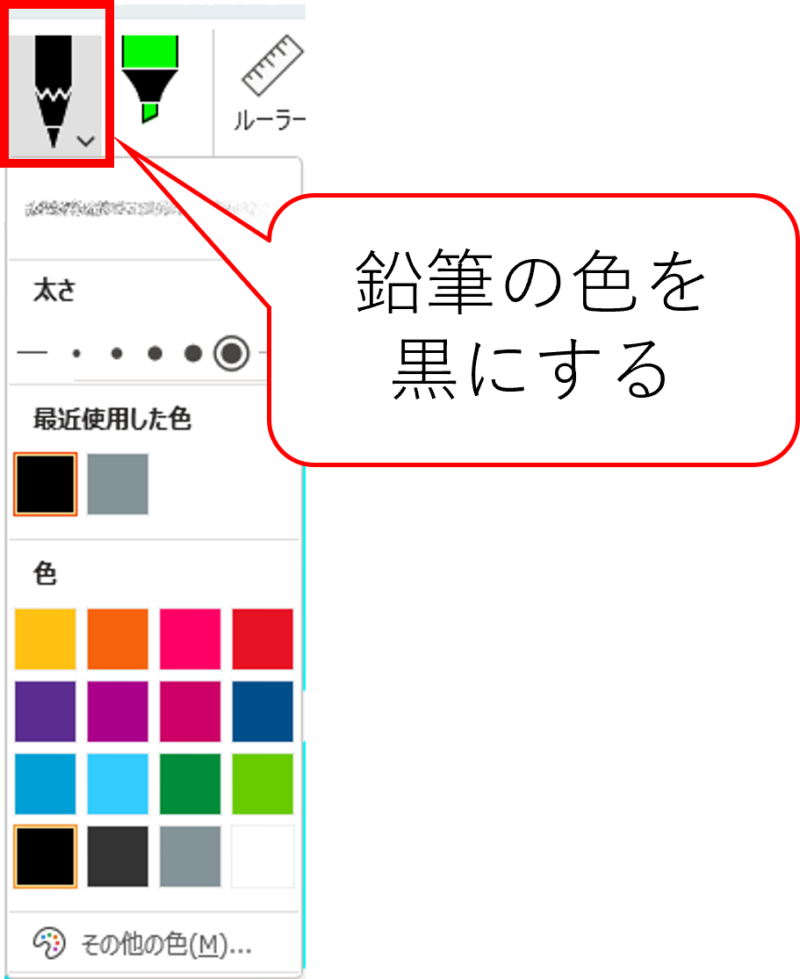
鉛筆


鉛筆は、その名の通り、鉛筆で描いたような線が描けます。
色は黒だけでなく、いろいろな色を選べるので色鉛筆のイメージですね。
マーカー


マーカーは、ラインマーカーのイメージです。
選択できる色は、蛍光色が多いです。
また、すでにある線に重ねて描くと下の線が透けて見えるのが特徴です。
描画ツールの使いかた
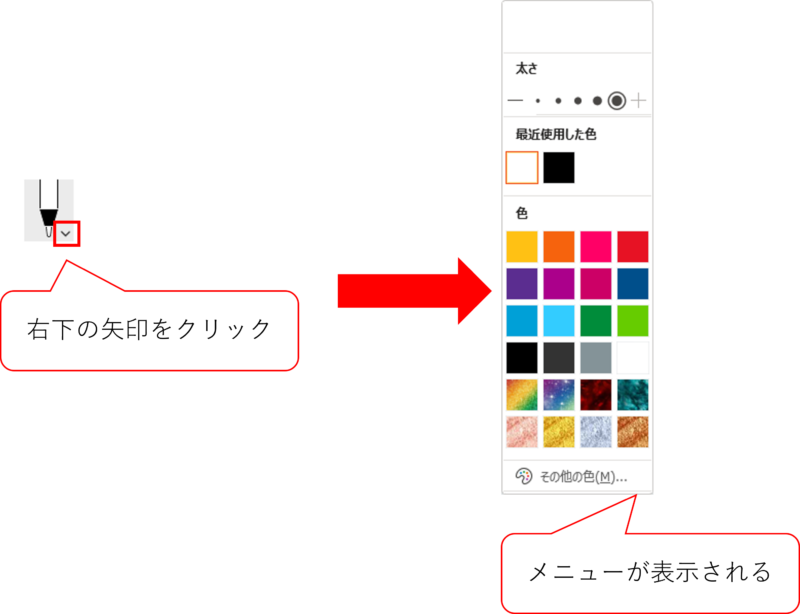
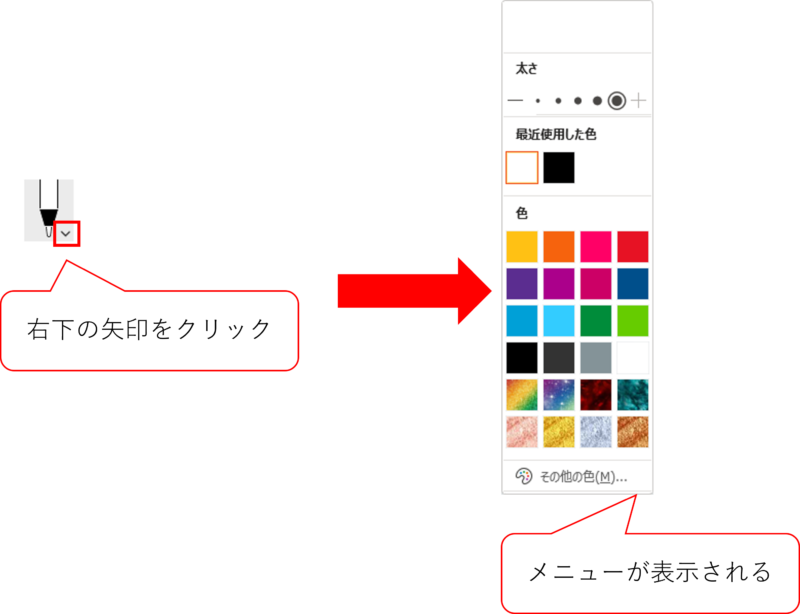
描画ツールのペンやマーカーをクリックすると右下に矢印が出てきます。
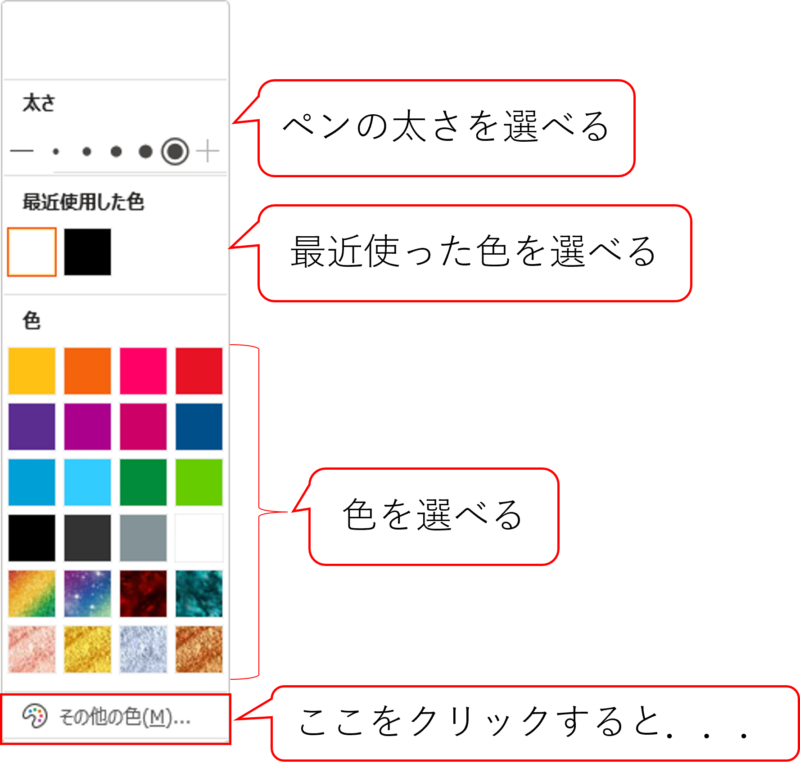
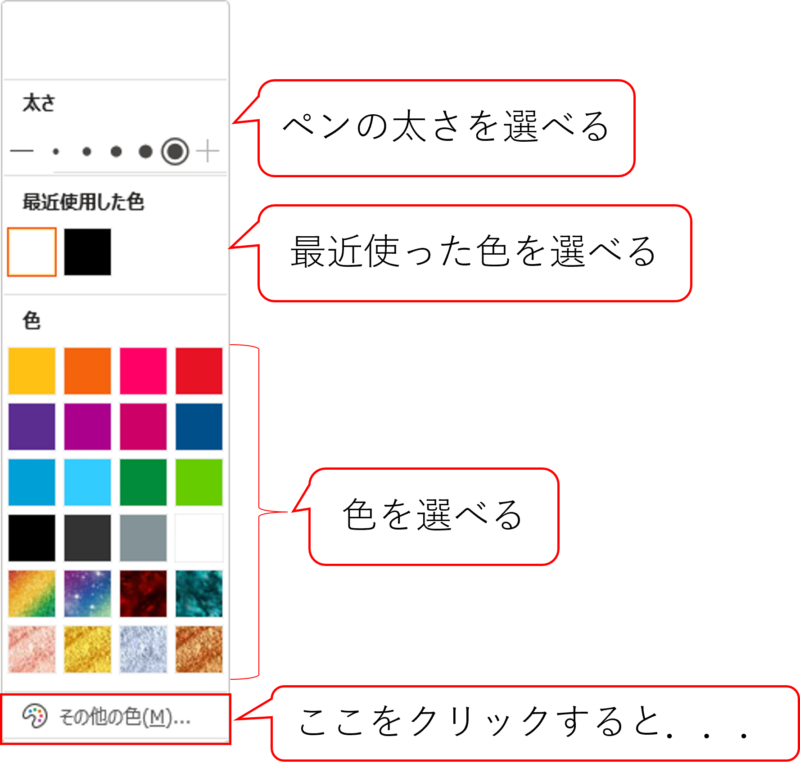
今度は、その矢印をクリックすると「太さ」と「色」を設定するメニューが出てくるので好きな「太さ」と「色」を選びます。






設定ができたら、シートの上でクリックしながらマウスを動かしてみましょう。
マウスの動きに合わせて線を描くことができます。
では、描画ツールを使ってみましょう。
実際に”描画ツール”を使ってみよう!
お花の絵を5STEPで描いていきます。
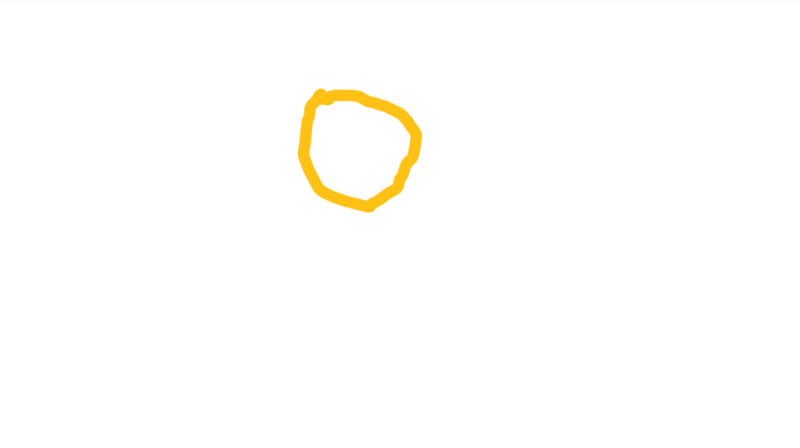
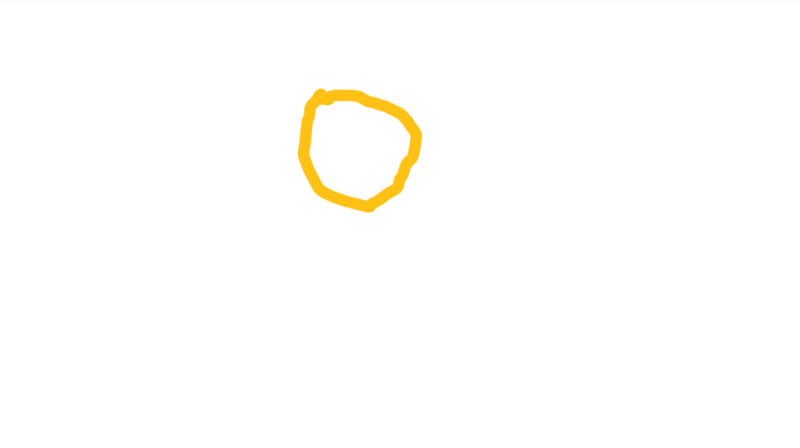
ペンの色を黄色に設定します。


それから、クリックをしながらマウスを円を描くように動かします。
これでお花の真ん中部分ができました。


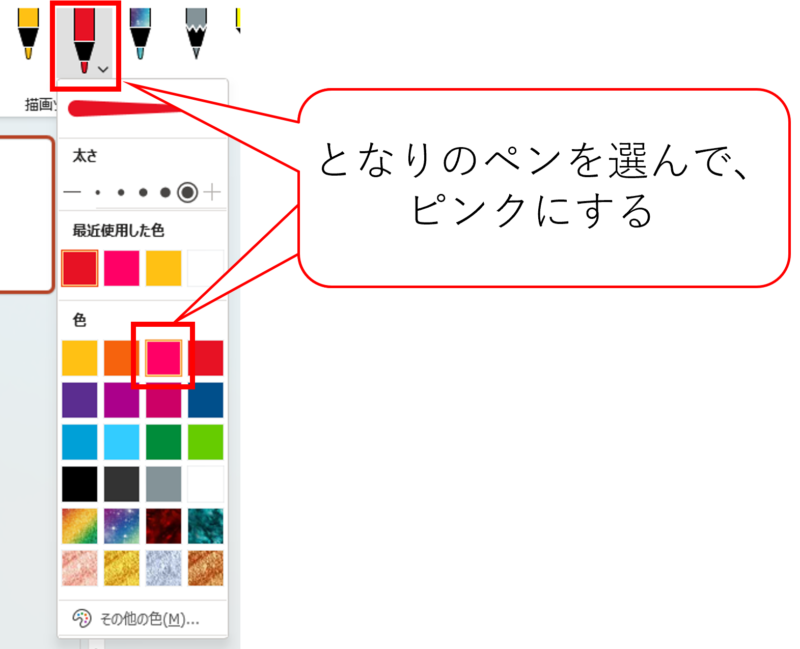
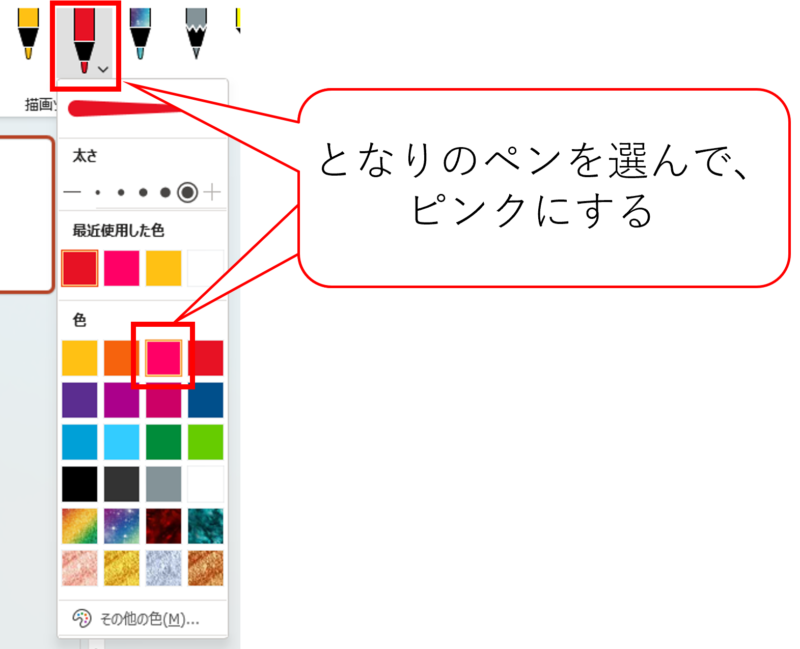
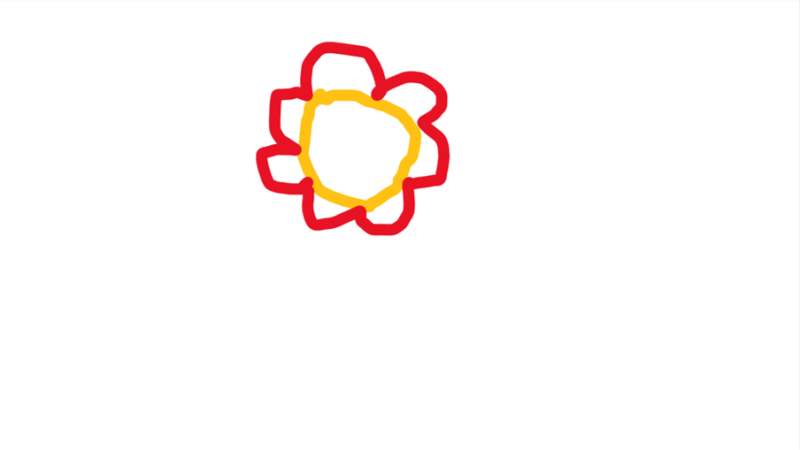
続いて、2本目のペンをピンク色に設定します。


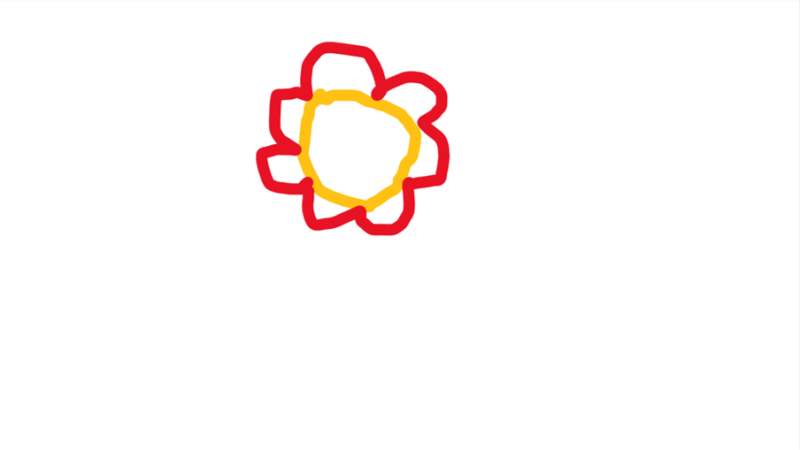
黄色の丸の周りに花びらを描いていきます。
これでお花部分の完成です。


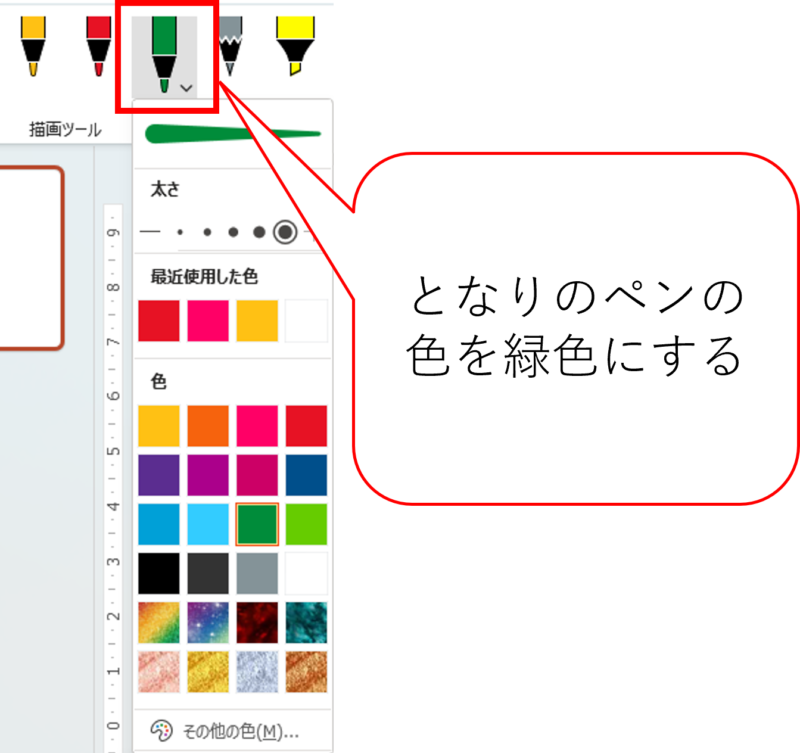
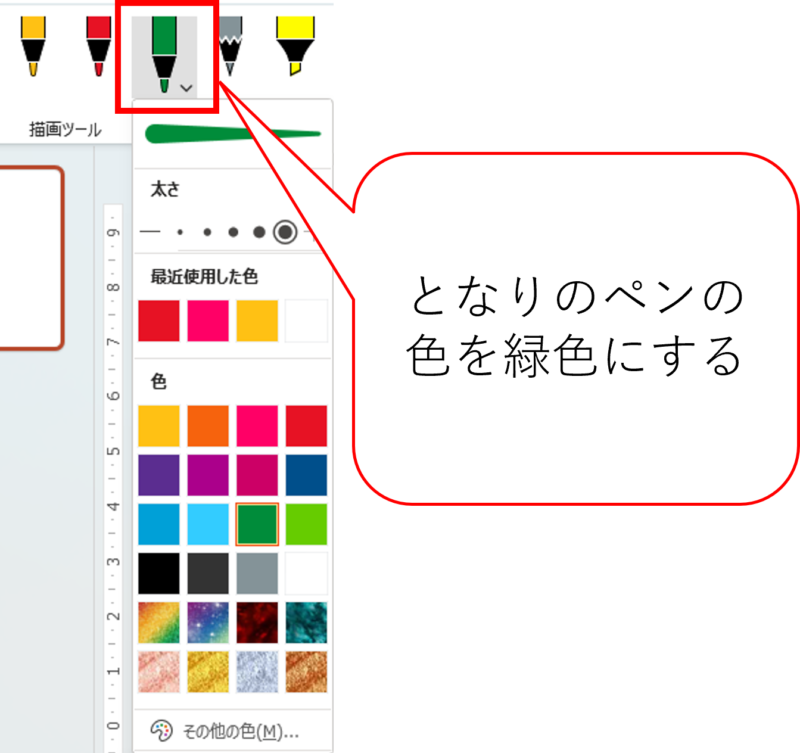
3本目のペンを緑色に設定します。


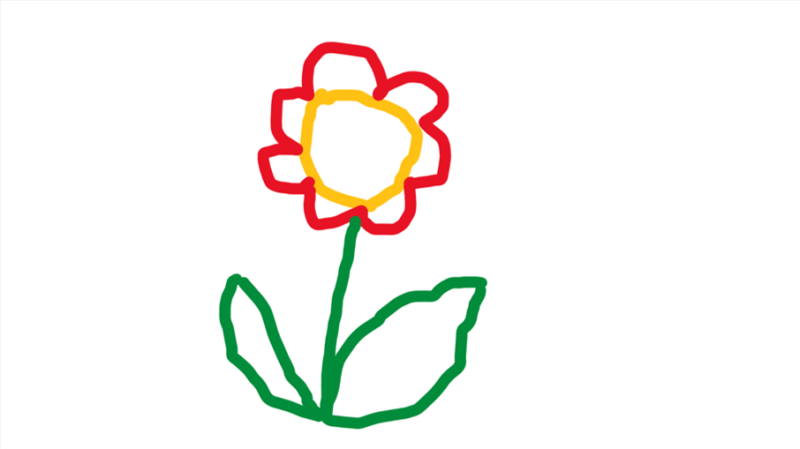
お花から真下に「くき」を描きます。
そして、くきの端っこから「葉っぱ」を描きましょう。
これで葉っぱとくきの完成です。


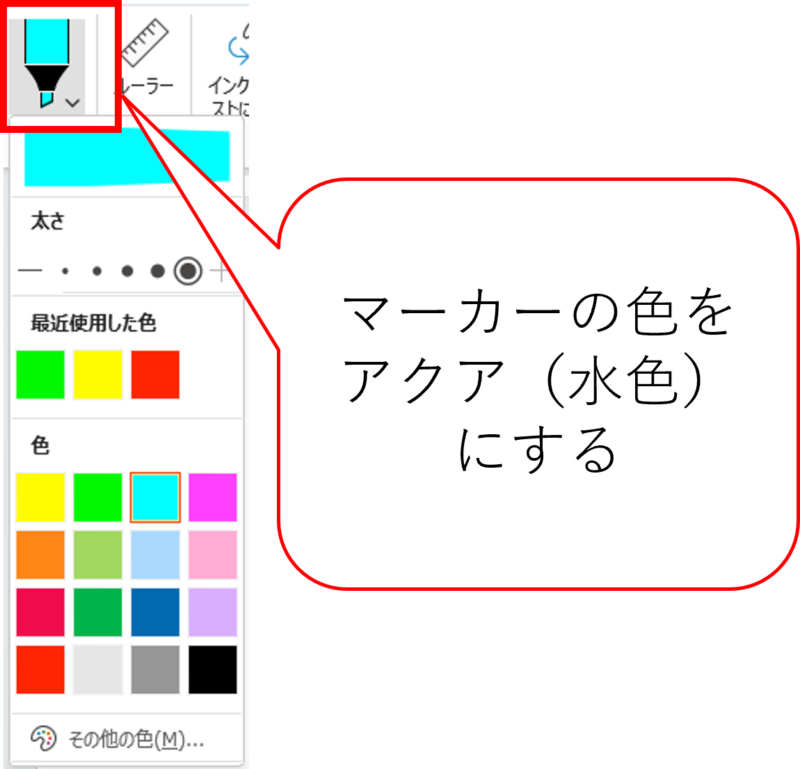
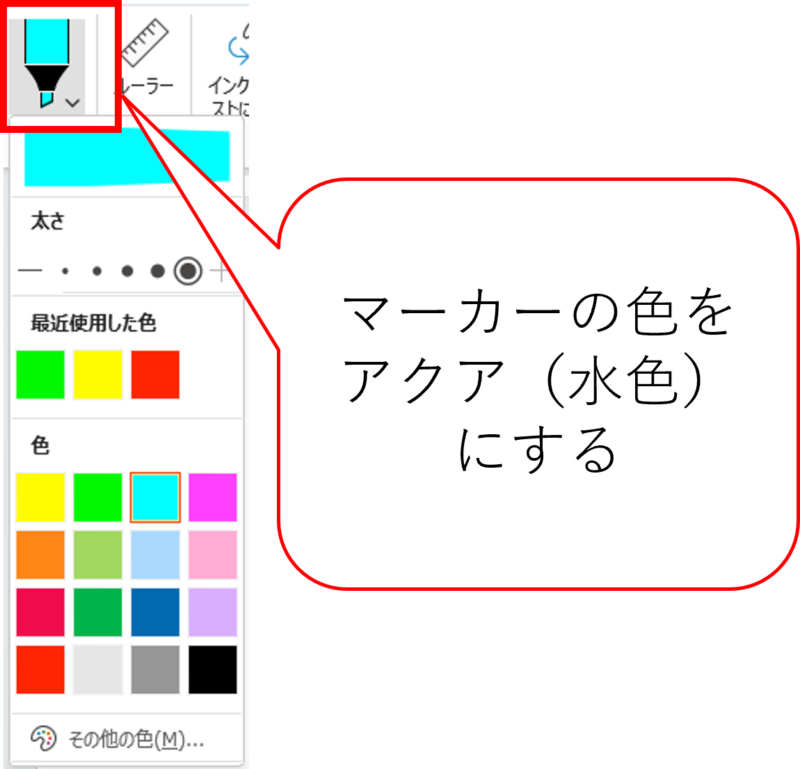
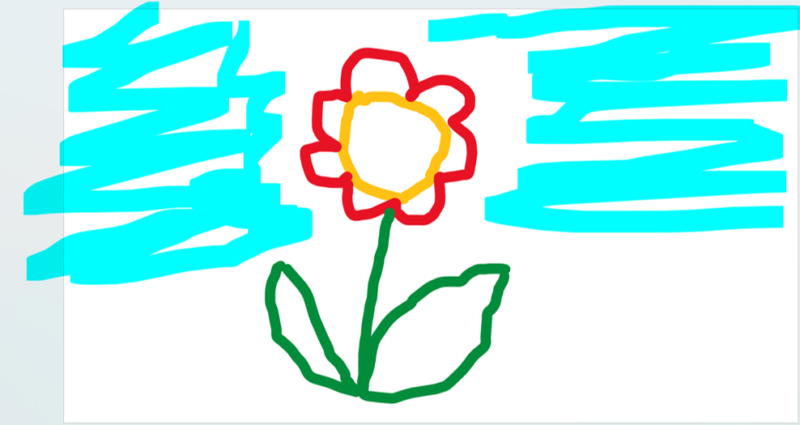
マーカーの色をアクア(水色)にしましょう。


それから、シートの上半分を塗っていきます。


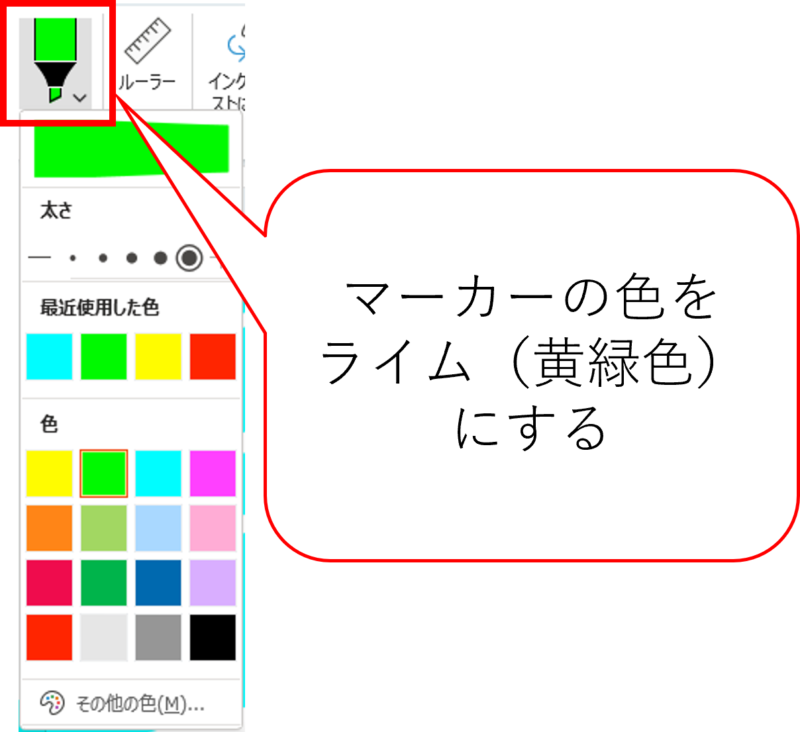
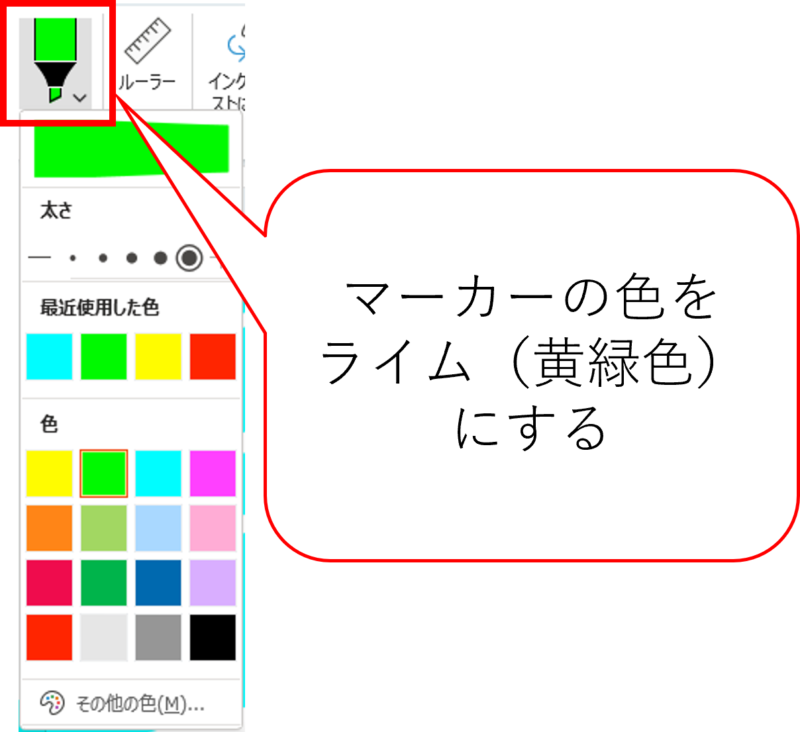
続いて、マーカーの色をライム(黄緑色)にします。


そして、シートの下半分を塗っていきます。
これで青空と原っぱが描けました。


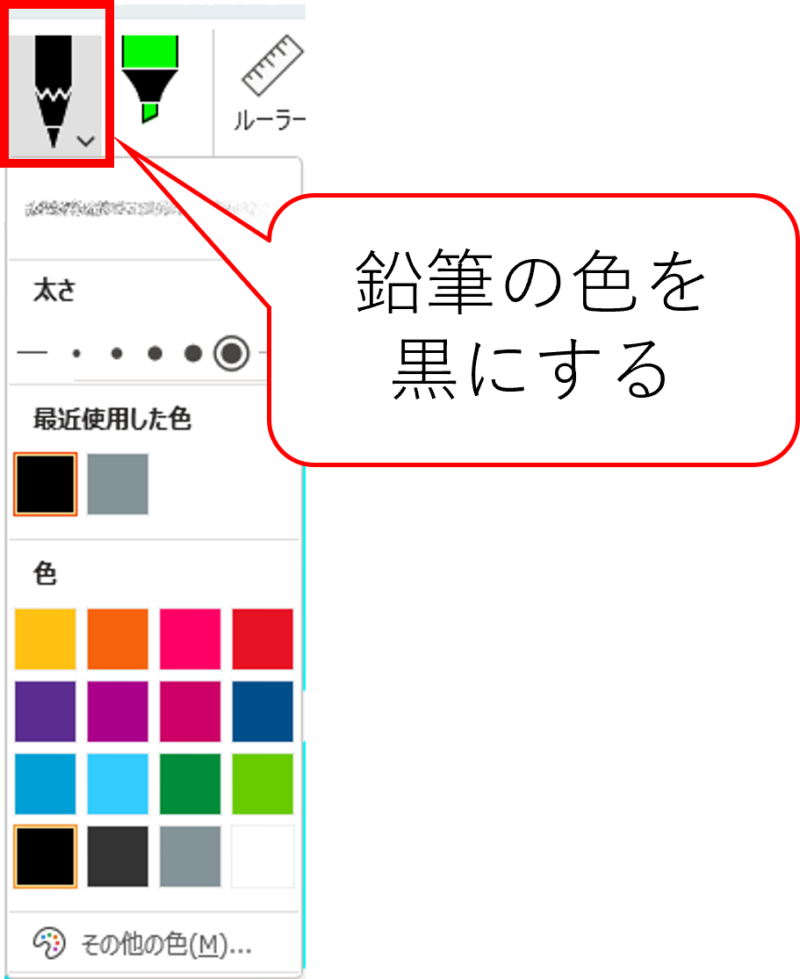
最後に描画ツールの鉛筆を選んで、顔を描きます。


黄色の丸の中に目と口を描きましょう。


これで全部完成!!!!
修正したいときには「消しゴム」を使おう


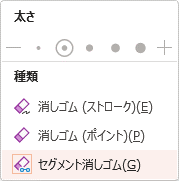
消しゴムは全部で3タイプ
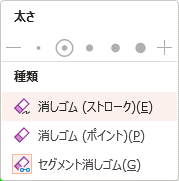
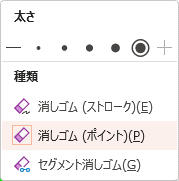
消しゴムには、消しゴム(ストローク)、消しゴム(ポイント)、セグメント消しゴムの3タイプがあります。


それぞれワンクリックで消せる範囲が違います。
違いを見てみましょう。
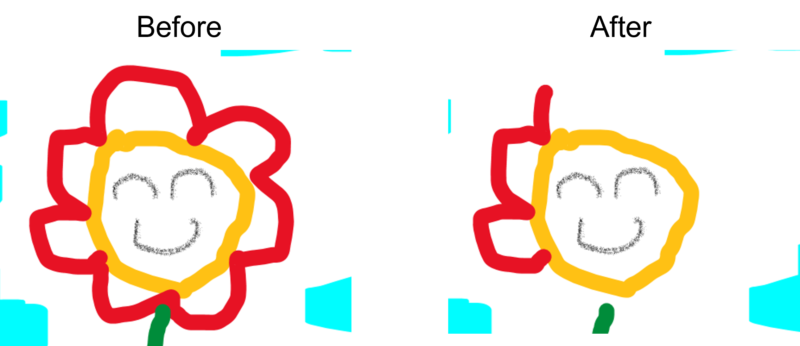
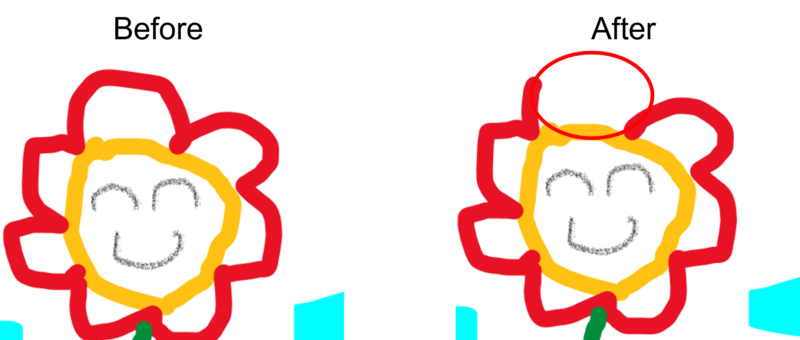
消しゴム(ストローク)




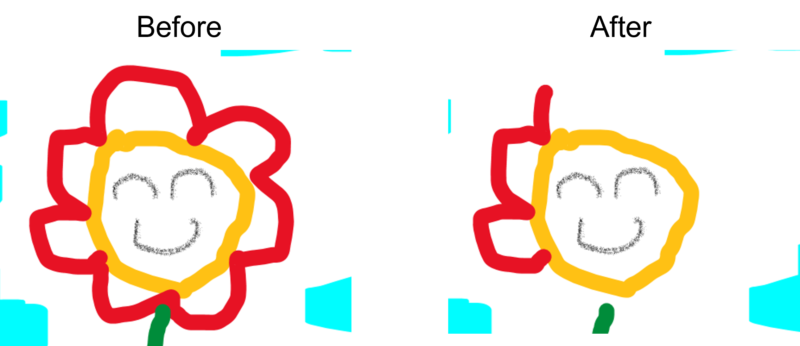
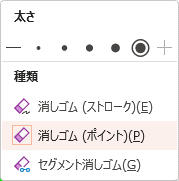
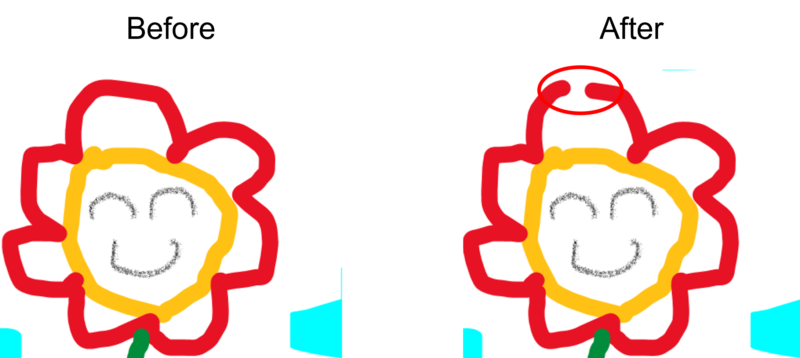
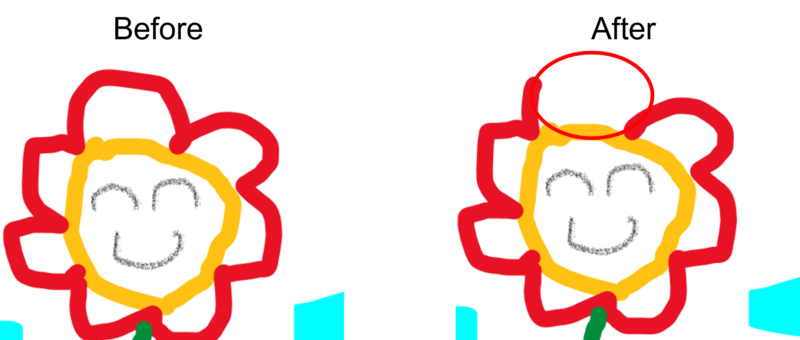
消しゴム(ポイント)




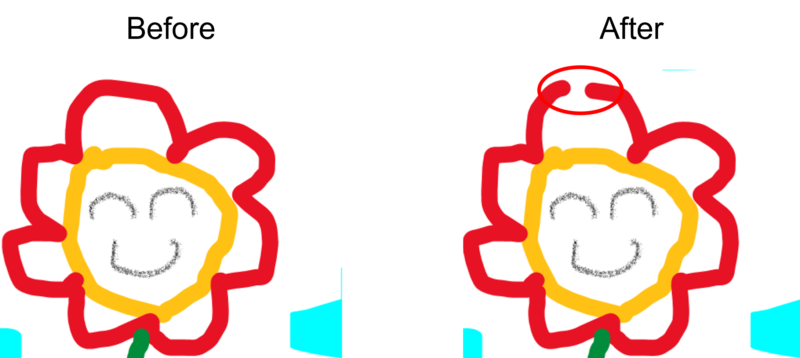
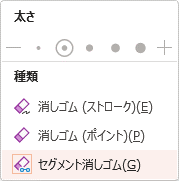
消しゴム(セグメント)




消したい部分によって使い分けましょう。
使い方は消したいところをクリックするだけ
使い方は、3種類の消しゴムの中から1つ選んで、消したいところをクリックするだけです。
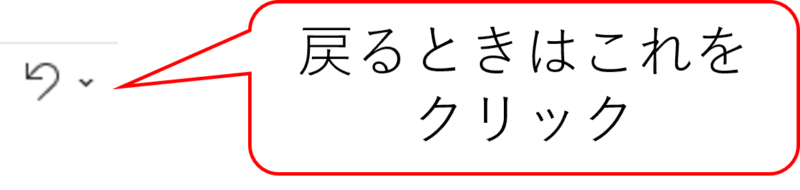
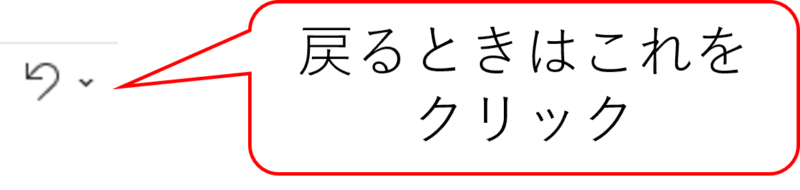
間違えて消してしまったら、メニューの曲がり矢印をクリックすれば戻ります。


消しゴムのタイプを変えながら、消したいところ消していきましょう。
おまけ:なげなわ選択
描画メニュー点線のわっかは「なげなわ選択」です。


これは、自分でペンで描いた図形を整形してくれる機能です。
使い方を見てみます。
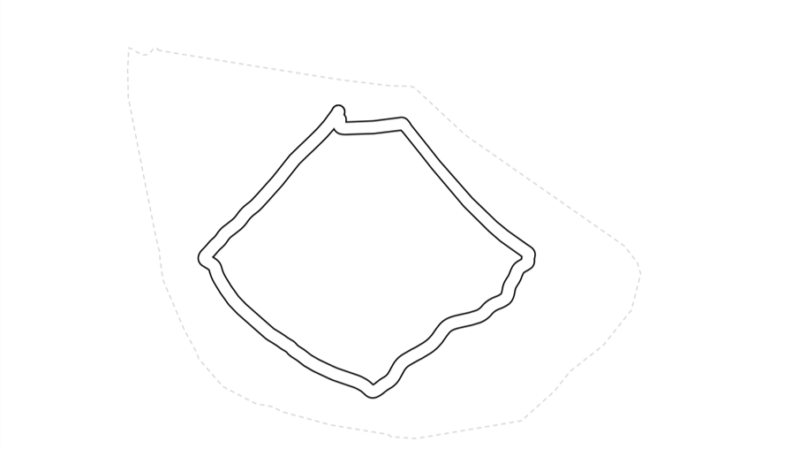
まずは、ペンで図形を描いて


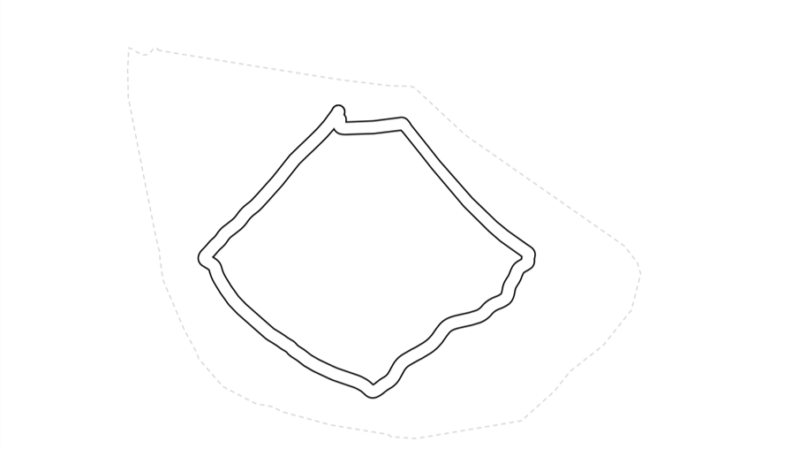
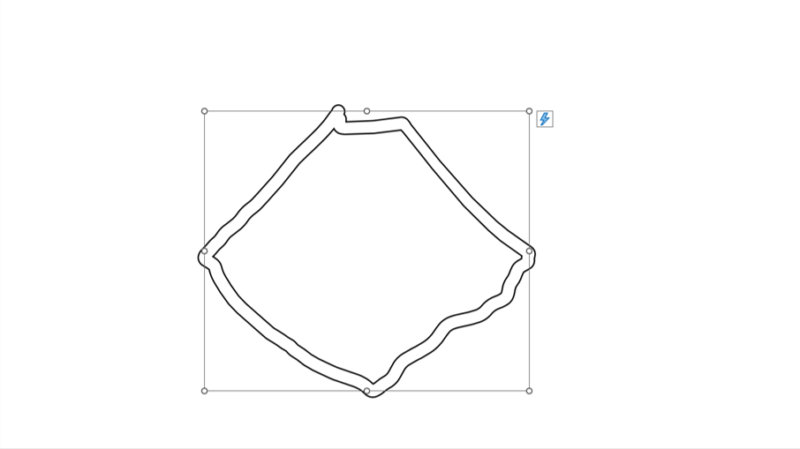
なげなわ選択で囲みます。


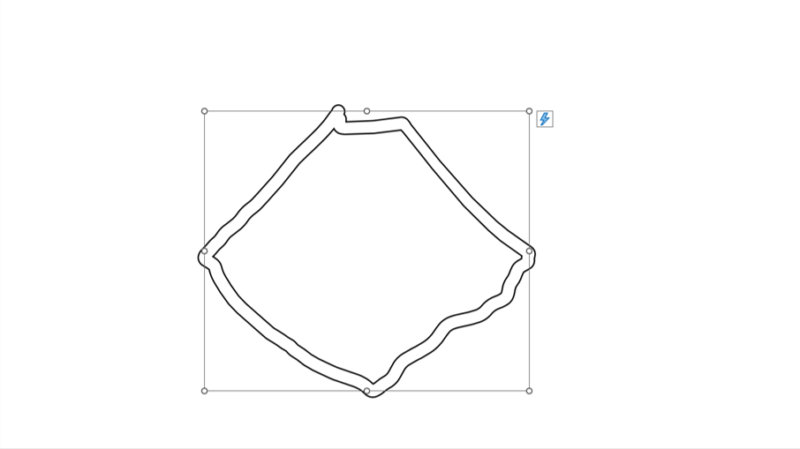
クリックを放すと雷マークが出てくるのでクリックします。


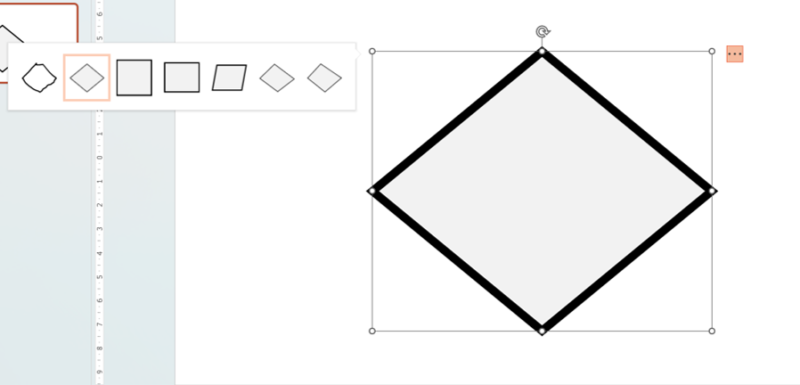
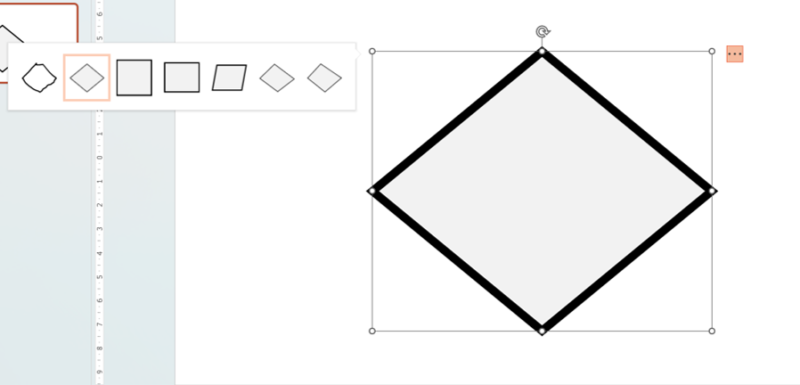
つづいて「・・・」を押すと、変換の候補が表示されます。


この中から選ぶと自分で描いた図形が整形されます。


【まとめ】描画ツールを使えば簡単にお絵描きができちゃう!


描画ツールの使い方を紹介しました。
ポイントは3つ
- 描画ツールは主にペン、鉛筆、マーカーの3種類、
- シートの上でクリックしながら、マウスを動かす。
- 消したいときは消しゴムを使う。
好きな色で好きな絵を描いて楽しみましょう!
以上!

コメント